Manipulating Strings
So far, we've dealt mostly with numbers. Now it's time to learn about the powerful methods of the String class, to which you were introduced in Lesson 4, "Using Object Classes." Using String class methods, you can find specific characters in a string, change the case of the string, reverse the characters in the string, and more.
Here are some of the most commonly used String class methods:
length This String class property returns the number of characters in a string. For example: var numCharacters:Number = userName.length; Here the value of numCharacters is based on the number of characters in the userName variable. If userName is "Jobe", the result is 4.
substr(start, length) The substring() method, which returns part of a string, accepts two parameters: starting index and the length (or number) of characters to count (including starting character). If the length parameter is omitted, this method will by default count until the end of the string. For example: name.substr(1, 2); If the value of name is "Kelly", the result would be "el". The letter e has an index of 1, and the number 2 tells the substring to include two letters.
toLowerCase() This method forces all of the letters in a string to be lowercase. For example: message.toLowerCase(); If the value of message is "Hello", the result is "hello".
toUpperCase() This method forces all of the letters in a string to be uppercase. For example: message.toUpperCase(); If the value of message is "Hello", the result is "HELLO".
NOTE
As explained in Lesson 4, "Using Object Classes," the text property of a text field instance can also be considered an instance of the String classand can be manipulated as such. For example, myTextField_txt.text.toUpperCase(); causes all the text in the myTextField_txt text field to appear in uppercase letters.
In this exercise, you create a simple, silly word-game application. You enter words in a basic form, and a paragraph will be generated.
Open madlibs1.fla in the Lesson06/Assets folder.
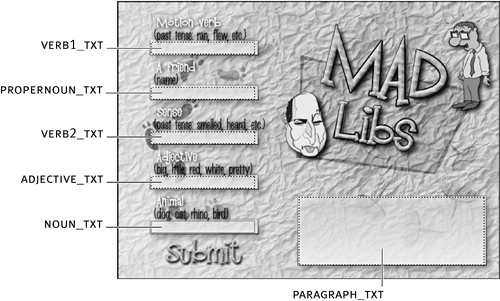
This file includes three layers: Background, Text Fields, and Actions. The Background layer contains the main site graphics. The Text Fields layer contains five input text fields, a dynamic display text field, and a Submit button (we'll use the Actions layer in a moment).
The five input text fields are, from the top down, verb1_txt, propernoun_txt, verb2_txt, adjective_txt, and noun_txt. These will allow the user to enter words that will be used to generate the paragraph. The bigger text field at the bottom-right of the stage is named paragraph_txt and will be used to display the paragraph.

With the Actions panel open, select Frame 1 of the Actions layer and add the following script:
function generate () { }
This is the beginning of a function definition. This function will be called when the Submit button is pressed. The final version of this function will take all the user-input words and modify them when needed. A sentence of text will be generated that includes these input words.With Frame 1 still selected, add these four lines to the generate() function definition:
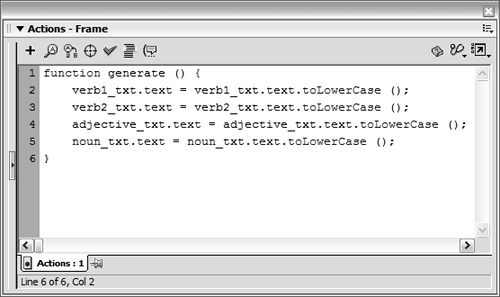
verb1_txt.text = verb1_txt.text.toLowerCase(); verb2_txt.text = verb2_txt.text.toLowerCase(); adjective_txt.text = adjective_txt.text.toLowerCase(); noun_txt.text = noun_txt.text.toLowerCase();
These four actions force the text entered into the corresponding text fields to be lowercaseprimarily for grammatical reasons (none of these fields will include proper nouns or represent the first word in the sentence).
Add the following script to the end of the current generate() function, after noun_txt.text = noun_txt.text.toLowerCase():
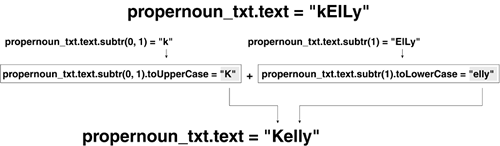
propernoun_txt.text = propernoun_txt.text.substr(0, 1).toUpperCase() + propernoun_txt.text
 .substr(1).toLowerCase();
.substr(1).toLowerCase();
In the script, propernoun_txt.text makes reference to the propernoun_txt text field on the stage, which is used to enter a person's name. For grammatical reasons, the leading character in a person's name (that is, the character at index 0) should be capitalized and the rest of the letters lowercased. To ensure that this is the case, we use the substr() method in our expression. You can use two methods concurrently and in a contiguous fashion.
First, propernoun_txt.text.substr(0, 1) returns the first letter of the value of propernoun_txt.text, which it is then forced to uppercase by the toUpperCase() method. The string concatenation operator (+) is then used to concatenate the first half of the expression with the second. The second half also uses the substr() method. The difference here is that it begins counting with the character at index 1 (the second letter). Because the length value (the second parameter of the substr() method) is not specified, it finds the rest of the characters in the string and uses the toLowerCase() method to make those letters lowercase.
As a result, "kelly" would be changed to "Kelly", and "kElLy" to "Kelly".

Add this line of script to the generate() function:
paragraph_txt.text = "You " + verb1_txt.text + " into love with " + propernoun_txt.text +
 " when you " + verb2_txt.text + " " + propernoun_txt.text + " eating a " + adjective_txt
" when you " + verb2_txt.text + " " + propernoun_txt.text + " eating a " + adjective_txt
 .text + " "+noun_txt.text + ".";
.text + " "+noun_txt.text + ".";
This script uses the concatenation operator several times to insert various variable values in hard-coded text strings to build a complete sentence.
NOTE
When concatenating several strings, be careful that each string section has opening and closing quotes; if any are missing, an error will result.
Add this button event handler to the bottom of the frame:
generate_btn.onRelease = function() { generate(); };
When the button is released, the generate() function you just created will be called.Choose Control > Test Movie.
Enter text into each of the input text boxes, press the Submit button, and read the sentence you created. Try it again, this time entering text with varying case. You'll see how easy it is to manipulate strings with ActionScript.Close the test movie and save your work as madlibs2.fla.
Now you know something about using methods of the String classan important aspect of learning ActionScript, since text plays an important role in many projects and you need to know how to manipulate it. The exercises in this section introduced you to the basics. As you continue through the book, you'll find additional examples of ways to control text to suit your project's needs.







