Turning Power On/Off
Sometimes certain actions execute only if something is turned on. A car is a real-world example: try driving the car without starting it and you won't get far. A car is designed so that it will run only after you've given it power by turning on the ignition. In similar fashion, something can happen in your movie to trigger your script's functionality (to turn it on).
Think of it this way: events power scripts by triggering actions. The scripts themselves represent the mechanism, or "machine," for accomplishing various tasks. Conditional logic can be used as an on/off switch in your scripts, allowing actions to executeas the result of an eventonly under certain circumstances.
For example, consider this script:
function clockEnabled(power:Boolean){
if(power == true){
clock_mc.onEnterFrame = function () {
this._rotation += 1;
}
}else{
delete clock_mc.onEnterFrame;
}
}
When this function is called, it's passed a value of true or false, such as:
clockEnabled(true);
The conditional statement within the function checks this value and reacts accordingly. If the value true is passed to the function, an onEnterFrame event is attached to the clock_mc movie clip instance, causing it to rotate 1 degree with each onEnterFrame event. As a result, the clock appears to have its power turned on. If you wanted to "unplug" the clock's power, you'd simply call the function again, passing it a value of false:
clockEnabled(false);
The function checks this value and reacts accordingly. In this case, the conditional statement is set up so that sending the function a value of false causes the onEnterFrame event to be deleted, causing the clock to stop its rotation. The function call essentially becomes the on/off switch for the clock.
Many desktop software applications make use of this scripting functionality to allow users to turn program capabilities on and off through preference settings in dialog boxes. Because Flash projects are usually steeped in multimedia and animationwhich are often triggered by an executing scriptyou can use this on/off capability to restrict a script's power until you need it, essentially turning off timelines, animations, and more.
The next exercise uses these scripting concepts to put the rocket into motion only after the Launch button has been clicked and released.
Open rocketLaunch3.fla.
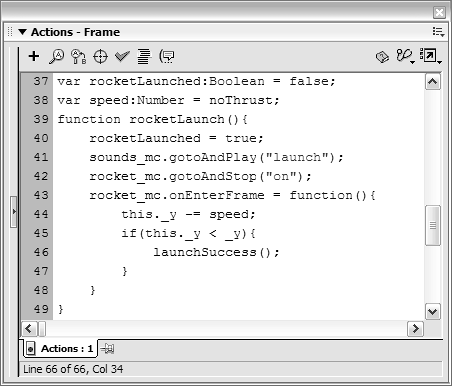
We'll continue building on the file you worked with in the preceding exercise.With the Actions panel open, select Frame 1 of the Actions layer and add this script at the end of the current script:
var rocketLaunched:Boolean = false; var speed:Number = noThrust;
The first line creates the rocketLaunched variable and assigns it an initial value of false. This variable will be used to track whether the rocket is in motion (the importance of the rocketLaunched variable is discussed in the next exercise). The initial value is false because the rocket is initially stationary.
The purpose of the second line of script is to set the value of a variable named speed to the value of noThrust. The setWeatherConditions() function created in the first exercise of this lesson sets the values of thrust and noThrust based on the value of randomWeather. When this line of script is executed, noThrust will have a value of 1, 2, or 3that is, the value that speed is set to. (The value of the speed variable will be used to set the intital speed of the rocket.)Add this function definition after the script you just added in Step 2:
function rocketLaunch(){ rocketLaunched = true; sounds_mc.gotoAndPlay("launch"); rocket_mc.gotoAndStop("on"); rocket_mc.onEnterFrame = function(){ this._y -= speed; if(this._y < _y){ launchSuccess(); } } }

The rocketLaunch() function sets the rocket into motion. In a moment, we'll set up a Launch button to call this function. First, let's take a look at what happens when this function is called. The function begins by setting the value of rocketLaunched to true, indicating that the rocket has been put into motion. The next line sends the sounds_mc movie clip instance to the frame labeled launch, where an audio clip of a rocket blasting off will play. The next line sends the rocket_mc instance to the frame labeled on, causing flame to appear at the bottom of the rocket.
Next, an onEnterFrame event handler is dynamically attached to the rocket_mc instance; the script within the event handler is executed at the frame rate of our movie, 24 frames per second.
The first line within the event handler moves the rocket to its current vertical position, minus the value of speed. We've used a scripting shortcut of
this._y -= speed
to denote the longhand version of
this._y = this._y - speed
Remember that the value of speed is set to the value of noThrust, as described in Step 2. If speed is set to 2, with each onEnterFrame event the _y property value of rocket_mc will be decreased by 2, causing it to move upward.
With the rocket_mc movie clip instance moving upward, its y position will eventually exceed the y position of the stage (the top of the stage). The if statement within the event handler method checks for this occurrence. Because this if statement is within the onEnterFrame event handler, the condition is checked 24 times a second. When it becomes true, the launchSuccess() function is called, turning off power to the rocket.NOTE
Remember that the use of this in an event handler method is a direct reference to the object to which the event handler method is attached. As such, this._y in this step is a reference to the _y property of the rocket_mc movie clip instance.
Add the following function definition after the current script:
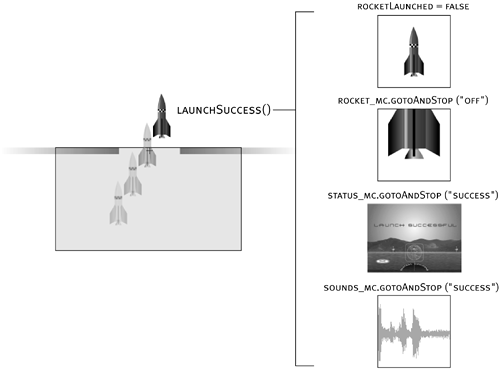
function launchSuccess(){ rocketLaunched = false; status_mc.gotoAndStop("success"); sounds_mc.gotoAndPlay("success"); rocket_mc.gotoAndStop("off"); delete rocket_mc.onEnterFrame; }
This function is called when the rocket's y position exceeds that of the stage. It begins by setting the value of the rocketLaunched variable to false, indicating that the rocket has completed its ascent and is no longer moving. The next line sends the status_mc movie clip instance to the frame labeled success, causing the message "Launch Successful" to appear in the middle of the screen. The next line sends the sounds_mc movie clip instance to the frame labeled success on the clip's timeline. At this label, a short audio clip plays, indicating that the launch was successful. The last line deletes the onEnterFrame event handler method from the rocket_mc movie clip instance. Because the rocket has moved beyond the boundary of the stage, this event handler method, which moves the rocket upward, is no longer necessary. Power to the rocket is turned off.

Add this line of script at the end of the current script:
launch_btn.onRelease = rocketLaunch;
Here we've set our Launch button, named launch_btn, to call the rocketLaunch() function when the button is clicked and released. This action causes the functionality we discussed in Steps 3 and 4 to execute. Let's try it.Choose Control > Test Movie.
Click the Launch button and the rocket begins moving upward. As soon as it moves past the top of the stage, any further movement stops and the application provides visual and auditory indicators showing that the launch was successful.
We want the user to be able to launch the rocket more than once, so let's add a script to enable this functionality.Close the test movie to return to the authoring environment. With the Actions panel open, select Frame 1 of the Actions layer and add the following script at the end of the current script:
function rocketReset(){ rocketLaunched = false; status_mc.gotoAndStop("off"); sounds_mc.gotoAndPlay("intro"); rocket_mc.gotoAndStop("off"); rocket_mc._x = 98; rocket_mc._y = 352; delete rocket_mc.onEnterFrame; } launch_btn.onPress = rocketReset;
The first part of this script defines a function named rocketReset(). The purpose of this function is to reset the elements in the scene to their original states. The function first resets the value of rocketLaunched to false. The three lines that follow reset the status_mc, sounds_mc, and rocket_mc movie clip instances to their initial frame labels. The next two lines place the rocket_mc movie clip instance back on the launch pad. The last line in the function definition removes the onEnterFrame event handler from the rocket_mc movie clip instance, essentially turning it off for the purpose of resetting the scene. The last line sets the Launch button to call this function whenever the button is clicked.Choose Control > Test Movie to test the functionality of the project up to this point.
Click and release the Launch button to set the rocket into motion. Holding down the Launch button at this point will reset the scene. Releasing it again restarts the launch process.Close the test environment to return to the authoring environment, and save your work as rocketLaunch4.fla.
We'll build on this file in the next exercise.







