Loop Exceptions
In general, a loop continues to perform iterations until its condition is no longer true. You use two actions to change this behavior: continue and break.
With the continue action, you can stop the current iteration (that is, no further actions in that iteration will be executed) and jump straight to the next iteration in a loop. For example:
var total:Number = 0;
var i:Number = 0;
while (++i <= 20) {
if (i == 10) {
continue;
}
total += i;
}
The while statement in this script loops from 1 to 20, with each iteration adding the current value of i to a variable named totaluntil i equals 10. At that point, the continue action is invoked, which means that no more actions are executed on that iteration and the loop skips to the eleventh iteration. This would create the following set of numbers:
1 2 3 4 5 6 7 8 9 11 12 13 14 15 16 17 18 19 20
Notice that there is no number 10, indicating that no action occurred on the tenth loop.
The break action is used to exit a loop, even if the condition that keeps the loop working remains true. For example:
var total:Number = 0;
var i:Number = 0;
while (++i <= 20) {
total += i;
if (total >= 10) {
break;
}
}
This script increases the value of a variable named total by 1 with each iteration. When the value of total is 10 or greateras checked by an if statementa break action occurs and the while statement halts, even though it's set to loop 20 times.
In the following exercise, you'll use continue and break in a simple search routine.
Open phoneNumberSearch1.fla in the Lesson09/Assets folder.
This file contains two layers: Actions and Search Assets. The Actions layer will contain the search routine for this project. The Search Assets layer contains the text fields, button, and graphics for this exercise.
In this exercise, you'll produce a simple application that lets you enter a name in a search field to return the phone number for that individual. Two text fields are on the screen: name_txt will be used to enter the name to search; result_txt will display the search result. An invisible button over the Search button graphic has an instance name of search_btn that will be used to call a search function.
With the Actions panel open, select the first frame in the Actions layer and add the following script:
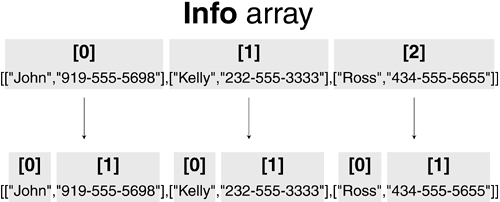
var info:Array = [["John","919-555-5698"],["Kelly","232-555-3333"], ["Ross","434-555-5655"]];
This script creates a two-dimensional array called info containing three elements, each of which is its own array, or sub-array. The first element of each sub-array is a name, and the second element of each sub-array is a phone number.
To access the first name in this array, you use info[0][0]; the first phone number would be accessed using info[0][1]. This syntax represents John's name and number. The syntax will play an important role in the search function we're about to script.
Add this function definition after the info array:
function search () { var matchFound:Boolean = false; var i:Number = -1; while (++i < info.length) { } }
You've begun to define the function that will search the info array for a specific phone number. The first action in this function creates a variable called matchFound and assigns it an initial value of false. (We'll soon show you how this variable will be used.)
We've set up the while statement to loop once for every element in the info array.Add this action to the while loop in the search() function:
if (info[i][0].toLowerCase() != name_txt.text.toLowerCase()) { continue; } result_txt.text = info[i][1]; matchFound = true; break;
With each iteration of the loop, the if statement uses the current value of i to determine whether mismatches exist between names (made all lowercase) in the info array and the user-entered name (also forced to lowercase) in the name_txt text field.
When a mismatch is encountered, the continue action within the if statement is evoked and the script skips to the next loop. Using toLowerCase() to convert names to lowercase makes the search case insensitive.
If a name in the info array matches one in the name_txt text field, continue is not invoked and the actions after the if statement are executed. Using the value of i at the time a match was found, the first action sets the value of the variable result_txt.text to the matching phone number, sets matchFound to true, and executes the break action to halt the loop.
To understand better how this action works, imagine that someone has entered Kelly into the name_txt text field. The location of Kelly in the info array is as follows:
info[1][0]
On the first iteration of the loop, the value of i is 0, which means that the if statement in the loop would look like this:
if (info[0][0].toLowerCase() != name_txt.text.toLowerCase()) { continue; }
Here the statement asks whether john (the name at info[0][0], made lowercase) is not equal to kelly (entered into the name_txt text field and made lowercase). Because john does not equal kelly, the continue action is invoked and the next loop begins. Because i is incremented by 1 with each loop, on the next iteration the if statement looks like this:
if (info[1][0].toLowerCase() != name_txt.text.toLowerCase()) { continue; }
Here the statement asks whether kelly (the name at info[1][0], made lowercase) is not equal to kelly (entered into the name_txt text field and made lowercase). Because kelly does equal kelly, the continue action is skipped and the next three actions are executed. The first action sets the value of result_txt.text to info[i][1]. Because i has a value of 1 when this action is executed, result_txt.text is set to info[1][1]Kelly's phone number, which is now displayed. Next, matchFound is set to true and the break action exits the loop.
NOTE
Although the break action is not a necessity, it helps shorten search times. Think of how much time you would save by using a break action to avoid unnecessary loops in a 10,000-name array!
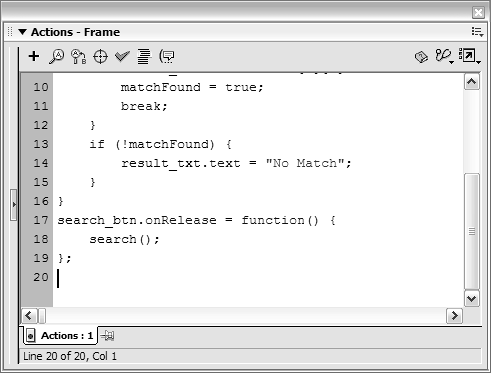
Add this if statement as the last action in the search() function:
if (!matchFound) { result_txt.text = "No Match"; }
This statement, which is not part of the loop, checks whether matchFound still has a value of false (as it was set initially) once the loop is complete. If it does, the action in the if statement sets the value of result_txt.text to No Match. The syntax !matchFound is shorthand for matchFound == false.Add this script at the end of the frame, after the search() function:
search_btn.onRelease = function() { search(); };
The script adds an onRelease event handler to the search_btn button. When the Search button is released, the search() function is executed.
Chose Control > Test Movie. Enter John, Kelly, or Ross in the search field and click the Search button. Then enter any other name and click the Search button.
A phone number should appear when a name is valid, and "No Match" should appear when no name is contained within the info array.Close the test movie and save your work as phoneNumberSearch2.fla.
In this exercise, you used the loop exceptions continue and break to create a search routine. In practice, the break command is used more often than the continue command; this is because programmers often use if statements rather than continue to bypass actions in a loop.







