Recipe 8.14 Scrolling Text Programmatically
8.14.1 Problem
You want to scroll text in a text field via ActionScript without requiring user input.
8.14.2 Solution
Use the scroll, maxscroll, bottomScroll, hscroll, and maxhscroll properties of the text field.
8.14.3 Discussion
You can control the scrolling of a text field with ActionScript and without the aid of a scrollbar. For example, you may want to scroll the contents of a text field automatically to display a word or selection within the text. Or perhaps you don't want to use the ScrollBar component for file size-optimization reasons. Regardless, you can programmatically control a text field's scrolling in both the vertical and horizontal directions using some built-in properties. You should use the scroll, maxscroll, and bottomScroll properties to control vertical scrolling, and use the hscroll and maxhscroll properties to control horizontal scrolling.
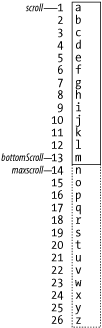
Every text field has a number of lines, whether it is 1 or 100. Each of these lines is identified by a number starting at one. Some of these lines may be visible, and some may be beyond the border of the text field. Therefore, to view the lines that extend beyond the visible portion of the text field you must scroll to them. Figure 8-1 illustrates this point. It depicts a text field's display, in which the solid line indicates the object's border?the visible area?and the dotted line surrounds the rest of the text contained within the object but lying outside the its visible area. To the left of the text field are line numbers for each line of text. The three labels?scroll, bottomScroll, and maxscroll?indicate the meaning of the text field properties of the same name.
Figure 8-1. Understanding scroll, bottomScroll, and maxscroll

The scroll property is a read/write property that indicates the top line of the text field's visible area. In Figure 8-1, the scroll property's value is 1. To scroll the contents of a text field, assign a new line number to the scroll property. Setting scroll to 6, for example, scrolls the contents of the text field up until line 6 is the topmost line displayed. The value of scroll should always be an integer. Flash cannot scroll to noninteger values.
myTextField.scroll = 1; // Scroll to the top. myTextField.scroll += 1; // Scroll to the next line. myTextField.scroll = 6; // Scroll to line 6.
You can scroll to the next page of a text field's contents using the bottomScroll property, which indicates the bottommost visible line in the text field. While you cannot set bottomScroll, you can use it to determine the new value to assign to scroll. In Figure 8-1, bottomScroll is 13. If scroll is set to 6, then bottomScroll is automatically updated to 18.
// Scroll to the next page with the previous page's bottom line at the top. myTextField.scroll = myTextField.bottomScroll; // Scroll to the next complete page without the bottom line from the previous page. myTextField.scroll = myTextField.bottomScroll + 1;
You should use the maxscroll property to scroll to the last page of contents within a text field. The maxscroll property is also a read-only property. This property contains the value of the maximum line number that can be assigned to scroll. Therefore, the maxscroll property changes only when the number of lines in the text field changes (either through user input or through ActionScript assignment). In Figure 8-1, maxscroll is 14. This is because with 26 total lines in the text field, and with 13 visible lines, when scroll is set to 14, the last visible line is 26 (the last line in the text field).
Don't try to set scroll to a value less than 1 or greater than the value of maxscroll. Although this won't cause an error, it won't scroll the text beyond the contents. Add blank lines to the beginning or end of the text field's contents to artificially extend its scrolling range:
myTextField.scroll = myTextField.maxscroll; // Scroll to the bottom.
The vertical scrolling properties are in units of lines, but the horizontal scrolling properties (hscroll and maxhscroll) are in units of pixels. Other than that, hscroll and maxhscroll work more or less in the same fashion as scroll and maxscroll (although there is no property for horizontal scrolling that corresponds to bottomScroll). The hscroll property is a read/write property that allows you to control the value of the leftmost visible pixel starting with 0. The maxhscroll property is a read-only property that indicates the pixel value of the maximum value that can be assigned to hscroll.
myTextField.hscroll = 0; // Scroll to the far left. myTextField.hscroll += 1; // Scroll to the right one pixel. myTextField.hscroll = myTextField.maxhscroll; // Scroll to the far right.
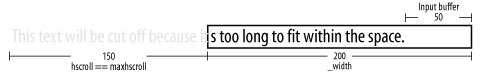
Figure 8-2 depicts maxhscroll for a dynamic text field (a field whose type is set to "dynamic"). Text shown in gray is outside the visible area of the text field.
Figure 8-2. The maxhscroll property for a dynamic text field

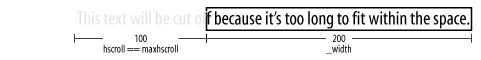
Figure 8-3 depicts maxhscroll for an input text field (a field whose type is set to "input"). Note that Flash automatically adds buffer space to allow room for user input. Again, text shown in gray is outside the visible area of the text field.
Figure 8-3. The maxhscroll property for an input text field