Introduction
Using ActionScript, you can create Flash movies that do just about anything you can imagine. But before launching into the vast possibilities, let's start with the basic foundation. The good news is that ActionScript commands follow a well-defined pattern, sharing similar syntax, structure, and concepts. Mastering the fundamental grammar puts you well on the way to mastering ActionScript.
This chapter addresses the frequent tasks and problems that relate to core ActionScript knowledge. Whether you are a beginner or master?or somewhere in between?these recipes help you handle situations that arise in every ActionScript project.
This book assumes you are familiar with the Flash authoring tool and
have entered some basic ActionScript in the past, perhaps using the
built-in Actions. ActionScript code is entered in the Actions panel
(Window 
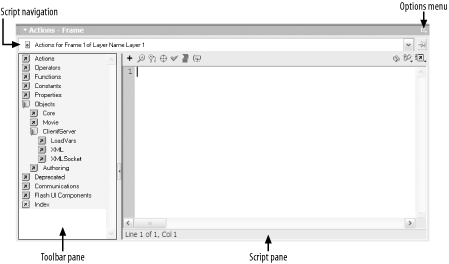
Figure 1-1. The Actions panel in Expert Mode

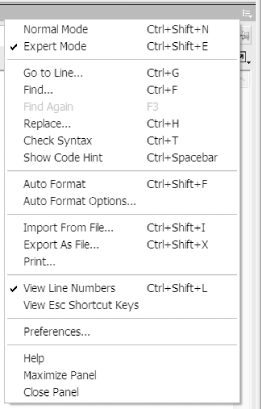
We'll be entering our code in Expert Mode, which allows us to type the desired code into the Actions panel's script pane, also shown in Figure 1-1. Activate Expert Mode using the pop-up Options menu in the Actions panel, as shown in Figure 1-2. The menu in Figure 1-2 also displays useful configuration options, such as whether to display line numbers or auto-format your ActionScript code.
Figure 1-2. Activating Expert Mode

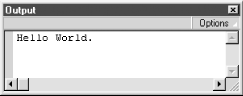
ActionScript's trace( ) command is used to display text in the Output window during authoring, as seen in Figure 1-3. To enter a script, you'll highlight a frame in the timeline and then open the Actions panel (the easiest way to open the Actions panel is using the shortcut key, F9). Code can also be attached directly to a movie clip or button, but attaching code to the timeline is usually preferred. Many developers add a scripts layer to their timeline, and that is where they attach their code.
Figure 1-3. The Flash authoring tool's Output window

The Output window is useful for debugging and is displayed automatically whenever trace( ) actions are executed (but only in the Test Player.) Recipe 8.9 and Recipe 11.15 display text at runtime to provide user feedback or assist in debugging.
Now that you know where to enter code, for beginners, here is quick primer on terminology. These definitions are very approximate and are intended to orient people who have never programmed before. They are not technically exact or complete in every regard. If you already know what these terms mean, then please excuse what may be perceived as imprecise definitions, which are presented here for clarity and brevity.
- Variables
-
Variables are convenient placeholders for data in our code, and we can name them anything we like, provided the name isn't already reserved by ActionScript and the name starts with a letter, underscore, or dollar sign (but not a number). Variables are convenient for holding interim information, such as a sum of numbers, or to refer to something, such as a text field or movie clip. Local variables are preferably declared with the var keyword the first time they are used in a script. Global variables and timeline variables are discussed in Recipe 1.12. You can assign a value to a variable using the equals sign (=), which is also known as the assignment operator.
- Functions
-
For our purposes, functions are blocks of code that do something. We can call or invoke a function (that is, execute it) by using its name. Commands such as trace( ) are functions that come built into the Flash Player.
- Scope
-
A variable's scope describes when and where the variable can be manipulated by the code in a movie. Scope defines a variable's life span and from where in our code we can set or retrieve the variable's value. A function's scope determines where and when the function is accessible to other blocks of code. Recipe 1.7 deals with issues of scope.
- Handler
-
A handler is a function that is executed in response to an event, such as a mouseclick, a keystroke, or the movement of the playhead in the timeline.
- Objects and classes
-
An object is something you can manipulate programmatically in ActionScript, such as a movie clip. There are other types of objects, such as those used to manipulate colors, dates, and text fields. Objects are instances of classes. That is, a class is a template for creating objects, and an object is a particular occurrence of that class. If you get confused, think of it in biological terms: you can consider yourself an object (instance) that belongs to the general class known as humans.
- Methods
-
A method is a function associated with an object that operates on the object. For example, a text field object's replaceSel( ) method can be used to replace the selected text in the field.
- Properties
-
A property is an attribute of an object, which can be read and/or set. For example, a movie clip's horizontal location is specified by its _x property, which can be both tested and set. On the other hand, a text field's length property, which indicates the number of characters in the field, can be tested but cannot be set directly (it can be affected indirectly, however, by adding or removing text from the field).
- Statements
-
ActionScript commands are entered as a series of one or more statements. A statement might tell the playhead to jump to a particular frame, or it might change the size of a movie clip. Most ActionScript statements are terminated with a semicolon (;). This book uses the terms "statement" and "action" interchangeably.
- Comments
-
Comments are notes within code that are intended for other humans and ignored by Flash. In ActionScript, single-line comments begin with // and terminate automatically at the end of the current line. Multiline comments begin with /* and are terminated with */.
- Interpreter
-
The ActionScript interpreter is that portion of the Flash Player that examines your code and attempts to understand and execute it. Following ActionScript's strict rules of grammar ensures that the interpreter can easily understand your code. If the interpreter encounters an error, it often fails silently, simply refusing to execute the code rather than generating a specific error message.
- Directives and pragmas
-
A line of code that begins with a # is a directive or pragma, which provides special instructions to Flash at compilation time (when the .fla is converted into a .swf). The most common directive is #include, which is used to include ActionScript code contained in an external .as file. Do not include a terminating semicolon on lines of code containing directives or pragmas.
Don't worry if you don't understand all the specifics. You can use each recipe's solution without understanding the technical details, and this primer should help you understand the terminology.
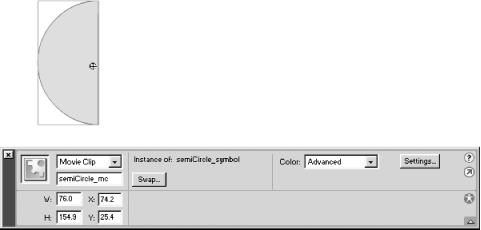
Many of the recipes in this book require you to access a movie clip's methods or properties. Sometimes these clips are created at runtime via ActionScript, but often you'll want to adapt a recipe to work with your author-time content. ActionScript can refer by name to a movie clip instance created in the authoring tool.
|
Figure 1-4 shows a movie clip on the Stage with its instance name set to "semiCircle_mc" in the Property inspector.
Figure 1-4. Setting a movie clip instance's name for ActionScript access