Searching by Region: Building the Interfaces
You are ready to create the first of the remaining two search options: searching by world region. When you are finished, you will have eight regions listed, each one linking to tour_detail.asp with a unique querystring appended containing a unique region ID. Back on tour_detail.asp, the SQL query that returns the tour descriptions will be filtered so that only the tours with that regionID will be displayed. Once you are finished, you will repeat the whole process in index.asp, to allow users to jump straight to tours in their favorite regions from the homepage. When you go to repeat the process in index.asp, I will encourage you to try to do so from memory; so as you follow the steps in tours.asp, try to internalize them.
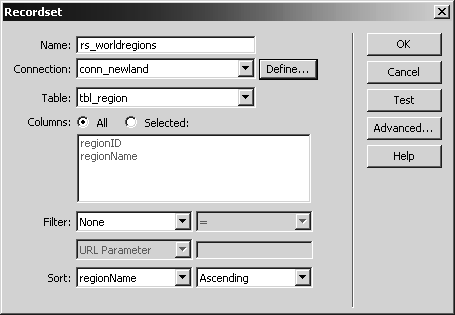
Create a new recordset on tours.asp with the following settings:
Name: rs_worldregions
Connection: conn_newland
Table: tbl_region
Columns: All
Filter: None
Sort: regionName, Ascending
This recordset retrieves all of the region names and their unique IDs. The region names will be used to create the list of regions, while their respective IDs will be passed as URL parameters. You used a strategy similar to this with the country profiles.

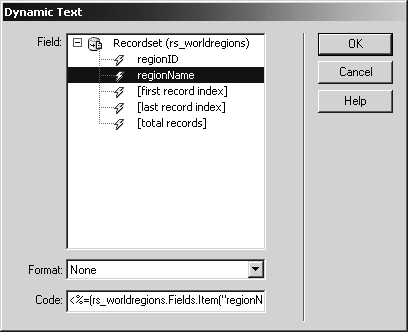
Position the insertion point in the empty cell to the right of By World Region. Use the Application tab of the Insert panel to insert a dynamic text element. In the Dynamic Text dialog, click regionName and click OK.

If you were to test this page now, the first region name (Africa) would be output onto the page. The rest would not, because you have not designated this output as a Repeat Region. Before you do that, however, you'll need to add the hyperlink to the dynamic text.
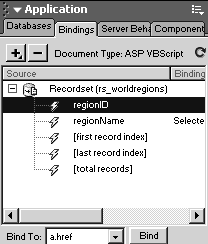
Click to select the dynamic text (in Dreamweaver pseudocode, you should see {rs_worldregions.regionName}). Type abc into the Link field of the Property inspector. Then, in the Bindings panel, select regionID, verify that a.href is selected in the Bind To menu, and click Bind.
You have performed this sequence several times. As before, the abc you entered in the Property inspector was a temporary workaround, used to create a hyperlink surrounding the dynamic text. When you bound regionID to that hyperlink, Dreamweaver discarded the abc. At this stage, both the hyperlink text and the resource the link's <a> tag's href attribute is pointing to are dynamic. But the href attribute at this point will show only a single-digit number, because that's all that's present in the regionID field of the database. You still need to build the rest of the URL that precedes that number.

In the Link field of the Property inspector, position the insertion point at the very beginning, before any of the existing code, and type tour_detail.asp?regionID=.
Now you have sufficient code to display the region menu and create a link with a dynamically output URL parameter. The only problem is that if you tested this now, only one region would be listed.
Click to select the dynamic code block. In the Server Behaviors panel, add a Repeat Region behavior, showing all records at once.
The Repeat Region behavior creates a loop that outputs each of the records retrieved by the query. There are eight regions in tbl_region, so each of them will be displayed now, and not just the first.

With the dynamic block selected, switch to split view if necessary. Look just after the highlighted code for the closing </a> tag. Immediately after that, enter a line break <br /> tag.

Without this line break, all of the regions will be output on a single line. Now that the line break is in place, they'll appear in a format that looks more menu-like.
Save, upload, and test the file in the browser.

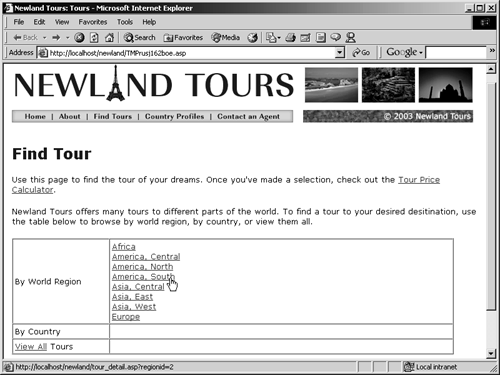
You should see all eight regions displayed on the page. If you click any of the links, you should be taken to tour_detail.asp, which, aside from the new URL parameter, looks and acts like it did before.
The desired filtering hasn't taken place, because you haven't changed the query on that page, which currently is written to retrieve all of the tours.
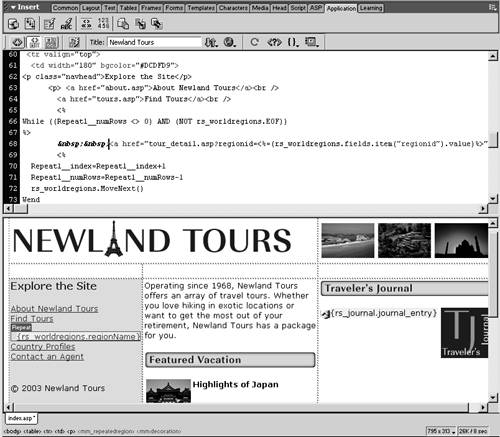
Repeat steps 1 through 7 to create a dynamic menu on the index page, replacing the current list of regions, taking into account the notes and variations below.
Try to do this from memory, only referring to the steps if you get stuck. This is a good test to see how well you have absorbed this knowledge. Some points to remember:
Don't forget to create a new recordset on the page, and name it rs_worldregions. A page can have multiple recordsets, as long as they have different names.
When you add the Repeat Region behavior, make sure you specify the correct recordset (rs_worldregions) in the Repeat Region dialog; the wrong recordset will probably show up as the default.
In addition to adding a <br /> tag inside the output loop just after the closing </a> tag, as you did before, also insert two nonbreaking spaces (type in code view to add each space) before the opening <a> tag, so that the list of regions is slightly indented.

When you are finished, save, upload, and test the page in your browser, clicking a sampling of links to ensure both that you are redirected to tour_detail.asp and that a different URL parameter is appended to the URL each time.








