Emailing Dynamic Form Values
Having worked through Lessons 4 and 5 and having sent form data from one page to another, you can probably complete this task without the steps printed here. Indeed, I challenge you to try it, only referring back if you get stuck or have a problem. Don't forget to come back for the final section, Client-Side Form Validation.
But before you put the book down and give it a go on your own, I want to point out the full complexity of what you are about to do. You have learned how to send and capture data using different scopescookies, form, querystrings, and so on. You have learned how to display dynamic text, using ASP's Response.Write() and ColdFusion's <cfoutput>. In this lesson, you learned about objects, and in particular, how your server model has objects dedicated to sending SMTP email. Individually, passing data between pages and mail objects have nothing to do with each other.
But in this final task of the lesson, you will bring together these two disparate techniques to create a specific functionality not explicitly built into ASP or ColdFusion. You have created your own application by combining different tools and technologies (HTML, HTTP requests, and ASP/ColdFusion communication objects). In a way, this convergence stands metaphorically for all of dynamic Web site development: You combine different objects and techniques to empower the user to make use of information and communication tools in an open-ended way.
Open messageSent.asp in code view.
Design view won't help you here, since the code you need to change isn't even visible on the page.
Find the sender email address in the mail code, and replace it with the appropriate form variable, as follows:
For ASP, change the first appearance of your email address to Request.Form("emailAddress").
For ColdFusion, replace from="[your email address]" with from="#form.emailAddress#".
Rather than always printing your email address in the From portion of your email address, the message will now indicate that it is from whatever value is entered in the form.
Continue through the code, replacing the hard-coded subject and body values with the form data for each of those values.
Because there is no field for users to enter the recipient's email address, and because for testing purposes it needs to come to you, you'll leave your own email address hard-coded as the recipient. The final code blocks should be as follows:

For ASP:
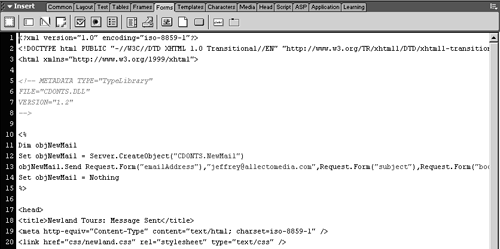
[View full width]<% Dim objNewMail Set objNewMail = Server.CreateObject("CDONTS.NewMail") objNewMail.Send Request.Form("emailAddress"),"jeffrey@allectomedia.com",Request.Form(
 "subject"),Request.Form("body")
Set objNewMail = Nothing
%>
"subject"),Request.Form("body")
Set objNewMail = Nothing
%>
For ColdFusion:
<cfmail from="#form.emailAddress#" to="jeffrey@allectomedia.com" subject="#form.subject#"> #form.body# </cfmail>
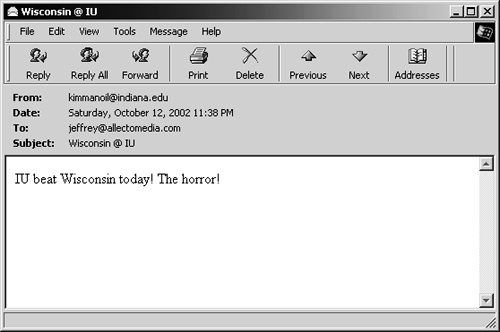
Save and upload the page, and test the functionality by completing the form, clicking Submit, and checking your email.

If, rather than seeing the values you entered, you see form.subject as the subject, or form.body as the body, then you probably forgot to remove the quotation marks around the dynamic variables (ASP) or you forgot to include the pound signs ## (ColdFusion).







