Replacing Tags
As a part of the migration from presentation-oriented HTML tags to content-descriptive HTML tags, the <b> (bold) and <i> (italic) tags have fallen out of favor. Both have been replaced with the content-descriptive tags <strong> and <em>. Most major browsers render the <strong> tag in bold and the <em> tag in italics. In other words, by upgrading from <b> to <strong> and <i> to <em>, you can achieve standards compliancy and enhance accessibility without changing the appearance of your documents in major browsers.
Because this change is a simple one-to-one change, and because none of the four tags involved have any attributes, you could easily find <b> and replace it with <strong>, find </b> and replace it with </strong>, and so forth. But Dreamweaver has an even easier way to replace tags: the Change Tag action in the Find and Replace dialog.
With index.htm still open, choose Edit > Find and Replace. Make sure the Find In drop-down specifies Entire Current Local Site.
So far, the setup is just like the searches you have already done, but that's about to change.
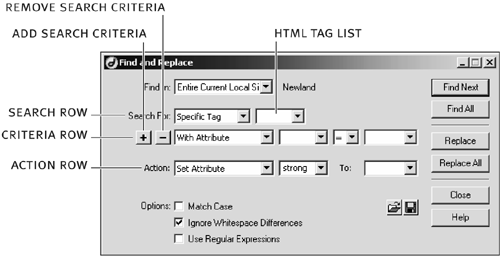
Choose Specific Tag from the Search For drop-down.
The rest of the Find and Replace dialog changes drastically.

The Specific Tag setting opens up a number of options that enable you to manipulate tags. Since our goal is to update the tags from HTML to XHTML, the options displayed here are incredibly useful.
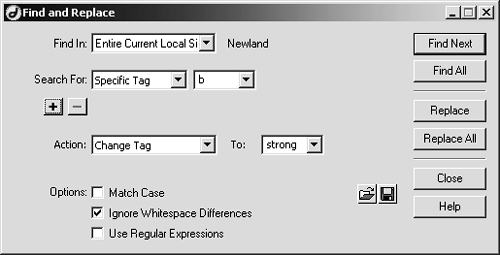
Choose b from the HTML tag list drop-down, which is just to the right of the Search For drop-down.
Your first goal is to upgrade the <b> tag to the <strong> tag. You'll take care of the <i> tag in a moment. By specifying the b element, you are in effect telling Dreamweaver to find not just the opening <b> tag, but also the closing </b> tag.
Click the Remove Search Criterion button to remove the With Attribute line that was added by default.
You can add multiple additional criteria to further refine your search. You will use this feature later in the lesson, but for now, it is not necessary, so remove it.
Select Change Tag in the Action drop-down menu. In the To drop-down menu that appears, select strong.
The action list contains all of the actions that you can have Dreamweaver do to the tag you specified in the HTML Tag List drop-down. You'll get to see a few of these in action. Right now, you are telling Dreamweaver to search for all <b> and </b> tags and change them to <strong> and </strong> tags, without changing whatever's between them at all. Your screen at this point should match the one shown in the screenshot.

Click the Replace All button, and click Yes in the warning dialog that appears.
The Results window opens, and you can see that Dreamweaver replaces quite a few of these tags throughout the site.
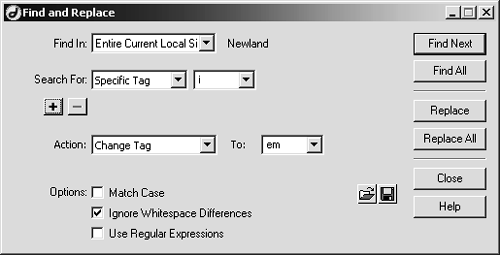
Repeat the preceding steps to change the <i> tags to <em> tags.
Thankfully, when you reopen the Find and Replace dialog, Dreamweaver remembers the preceding operation, so there is little you have to do to customize the operation for these new tags.

Save index.htm.







