How Paths and Pixels Compare
How Paths and Pixels Compare
This is it — the definitive answer you’ve been looking for: Use pixels for photographic manipulation. File sizes are large but smaller than if you tried to create the same photographic image using paths. Pixel-based graphics that need to print or display at large sizes require larger file sizes than the same graphics printed or displayed at smaller sizes. Use path-based graphics to create any type of graphics; their file sizes are typically much smaller than their pixel-based counterparts (and you can always create pixel-based graphics from the path-based ones at a multitude of sizes and resolutions). A path-based graphic can be displayed or printed at any size, from microscopic to billboard, without any change in file size, yet always at maximum quality. And the best part is that path-based graphics are easily edited, unlike their “every single pixel is a color” pixel counterparts.
A comparison of path and pixel documents
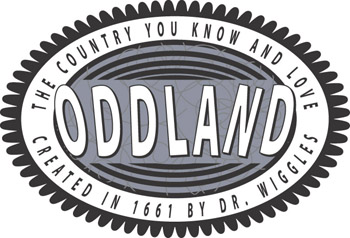
The best way to show advantages of each format is to take a look at the same graphic created with both paths and pixels. The illustration shown in Figure 2-4 is a logo, created with paths, for the country of Oddland to use on all its manufactured goods, as well as on signs, brochures, and other places.

Figure 2-4: ?A logo for Oddland, created with paths and weighing in at 188K.
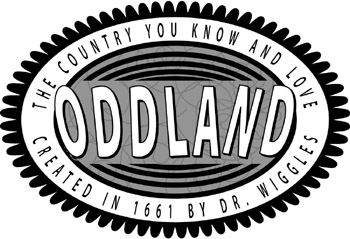
One thing you notice right away is that the logo is text-heavy. Paths represent text fairly well. A big advantage in creating this logo with paths is its scalability; you can enlarge or reduce it to virtually any size without changing the image quality. Compare Figure 2-4 with Figure 2-5, which shows a pixel-based version of the logo. (Looks like a clone, doesn’t it? Looks can be deceiving.)

Figure 2-5: The same Oddland logo, created ?with pixels and tipping the scales at 1.2MB.
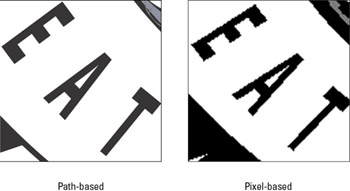
If you use a high enough resolution, the pixel-based logo looks as good as the path-based — but its file size is 1.2MB (almost ten times the size of the path-based logo). Maybe that isn’t a problem if you have a hard drive the size of New Jersey, but watch what happens when you change the size of the logo. If you enlarge the path-based version, you get the image on the left in Figure 2-6.

Figure 2-6: A section of Oddland logo, enlarged to five times its original size.
All I had room for in Figure 2-6 was a smidgen of the logo — the whole thing would be over 20 inches square — but note how the edges remain perfectly smooth and crisp in the path-based version. And the file size is still only 188K! On the other hand, if you enlarge the pixel-based version, you get the image on the right. Notice the dreaded jagged edges. Worse, the whole logo at this size would become the Giant File That Ate New Jersey — over 25MB in size — more than 100 times the file size of the path version!
It is very difficult to create artwork approaching photographic realism with paths, but it can be done. An image of Venus, shown in Figure 2-7, was created entirely within Illustrator and consisted entirely of paths.

Figure 2-7: ?A close-up of Venus.
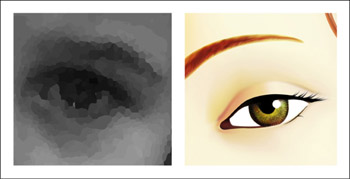
While difficult, you can achieve surreal photo-realistic effects with Illustrator, such as Venus’s eye, shown zoomed in at several times its original size in Figure 2-8.

Figure 2-8: The vectors-only version of Venus’s eye, com-pared to ?the original Botticelli painting at the same level.
When to use paths and when to use pixels
In Table 2-1, check out some attributes that are best created with paths and some that are best created with pixels.
|
Use Paths if Your Artwork Contains |
Use Pixels if Your Artwork Contains |
|---|---|
|
Large amounts of type |
Photographs |
|
Geometric shapes |
Complex naturalistic textures |
|
Thin lines |
Soft-edged random details |
| Tip? |
Often, for best results, you may have to combine pixels with paths (or vectors) in the same piece of art. Fortunately, Illustrator is a perfect tool for doing that. File→Place enables you to bring pixel-based artwork into Illustrator to combine it with vector-based artwork. |







