Discovering How Strokes Work
Discovering How Strokes Work
Any path in Illustrator can pick up a stroke (. . . stroke . . . stroke! Sorry. Just daydreaming about going for a nice row on a lake). In Illustrator, a stroke is a line placed on a path. A stroke can be of any thickness, which Illustrator calls its weight. Strokes can be any color or pattern.
In Chapter 9, I discuss the specialized strokes that you can make with the Paintbrush tool. The Pen and Pencil tools also provide distinctive strokes of their own (Chapters 7 and 8, respectively).
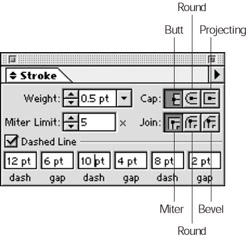
In addition to color and weight, you can give strokes special attributes. These attributes include the specific look of corners (called joins) and endings (called caps), as well as whether the stroke has a pattern of dashes applied to it. To investigate all the advanced ways you can modify strokes, look at the Stroke palette shown in Figure 10-12. (Choose Window→Stroke and select Show Options from the Stroke palette pop-up menu.) To change the way a stroke appears, select a path and play around in the Stroke palette to see what happens. I won’t tell a soul.

Figure 10-12: The Stroke palette displaying a full set of options.
Strokes are always applied to the center of a path, which means that the strokes, especially those of larger weight, can ooze beyond the path. The path runs along the exact middle of the stroke. For more information on the relationship between strokes and paths, see Chapter 5.







