Understanding the Five Transformation Sisters
Understanding the Five Transformation Sisters
You can do five fundamental things to paths: move, scale, rotate, reflect, and shear. Each of these transformations has both a tool and a dialog box associated with it. Move actually has three tools, if you count all the arrow tools (each of which are used to move selections).
The key to using all these tools (and their control-freak dialog boxes) is to select what you want to change first and then to apply the transformation. Use the Selection tool when you want to transform an entire object (shift-click with the Selection tool to transform multiple objects simultaneously) or use the Direct Selection tool to transform just a few points at a time.
Move
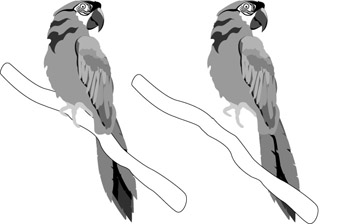
Illustrator enables you to move objects simply by clicking and dragging them with any of the selection arrows. Figure 12-1, for example, shows an elaborate object moved from one spot to another.

Figure 12-1: The original illustration (left) is modified (right) by using the Selection tool to move the bird. (Suddenly the parrot seems to defy gravity.)
Sometimes, you need to move a selection a specific amount. Suppose you draw a flower (or a weed, if your drawing skills aren’t quite up to par yet), and you want to move this flower exactly one inch to the right.
To specify how much you want to move your object, follow these steps:
-
Select your artwork and choose Object→Transform→Move.
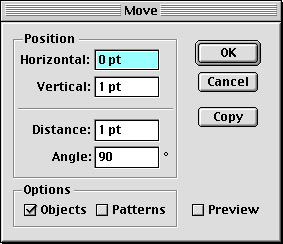
The Move dialog box appears (see Figure 12-2).

Figure 12-2: The Move dialog box.You can also double-click any of the three arrow tools to access the Move dialog box.
-
In the Distance field, type how far you want the object to move; in this case, type 1 in.
-
Type 0 in the Angle field.
Setting the Angle field at 0 ensures that the object moves directly to the right without shifting up or down. Leave the other fields at their default settings.
-
Click OK to exit the Move dialog box.
| Tip? |
Okay, so you may wonder how Illustrator knows to move the flower just an inch to the right, instead of to the left. Well, Illustrator knows because the number you entered in the text field is a positive number. If you enter a negative number, the object moves to the left. In fact, the only way to move something to the left in the Move dialog box is to enter a negative number in the Horizontal text field. If you do that, the Angle field automatically changes to 180 degrees, which is to the left (0 degrees is to the right). |
| Remember? |
Tell Illustrator the appropriate measurement unit with these symbols: in for inches, p for picas, pt for points, cm for centimeters, mm for millimeters, or px for pixels. |
Scale
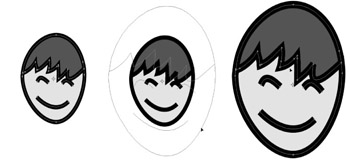
To make something bigger or smaller in Illustrator, you scale it. Illustrator has a Scale tool, a Scale dialog box, and a Scale function as part of the bounding box that surrounds an object after you select it with the Selection tool. Not only can you make an object bigger or smaller, but you can also squish an item to change its size. For instance, you can make an item twice as high but the same width as it was originally. Figure 12-3 shows what happens when you scale an object.

Figure 12-3: The original artwork (left) scaled smaller (center) and larger (right).
| Tip? |
The easiest way to scale art is not to use the Scale tool but to use the bounding box that appears around objects after you select them with the Selection tool. The bounding box enables you to scale and rotate artwork. To scale artwork, click and drag the handles (big, black squares) around the outside of the artwork. |
If you hold down the Shift key as you drag the bounding box handles, you constrain the sizing of the bounding box (and the artwork) so that the width and height are scaled proportionately. This is typically a good thing — it prevents your artwork from getting really, really fat or really, really skinny as you scale it.
| Tip? |
Holding down the Shift key as you use any of a variety of tools keeps the object constrained. For instance, with the Rotate tool, holding down the Shift key constrains rotation to 45? increments (a nice angle sideways, another nice angle upside down, another nice angle sideways the other way, and finally one more lovely angle straight up). |
The bounding box is nice and all, but you don’t find Illustrator Knights of the Galaxy using it because they like doing things the hard way (you know, greater evidence of artistic prowess, more prestige). The Scale tool is definitely more difficult to use than the bounding box for resizing artwork, but the Scale tool also has all sorts of capabilities that the bounding box doesn’t have, such as scaling from a specific origin, using specific values, and copying as you scale. Locate these buried treasures by double-clicking the Scale tool in the Toolbox.
As a certain short, green, levitating philosopher once said, “Try not. Do. Or do not. . . .” Well, okay, you can just try the technique, as shown in Figure 12-4, if you want to. The galaxy isn’t at stake here.

Figure 12-4: Original artwork selected (left); the hairline preview that appears when you drag with the Scale tool (center); the final scaled artwork (right).
To scale your artwork by using the Scale tool, just follow these steps:
-
Select your artwork using the regular Selection tool.
-
Choose the Scale tool.
The Scale tool icon is supposed to look like a small box being resized into a bigger box. Really. (Call it artistic license.)
-
Click at the corner of the artwork and drag.
By default, the Scale tool scales from the center of the selection. When you drag, a hairline preview of your artwork appears, indicating the size and shape that your graphic will be after you release the mouse.
Drag away from the graphic to enlarge it; drag toward the center of the graphic to shrink it.
-
Release the mouse button when the art is the size you want.
The artwork scales to that size.
| Tip? |
All you accuracy addicts out there (you know who you are) can double-click the Scale tool in the Toolbox to indulge your habit: The Scale dialog box appears and offers a nice blank space in which you can type an exact scale percentage. (Some folks just have a hankering to know what an object looks like at 183 percent or 0.5597 percent of its current size.) You can also access this dialog box by choosing Object→Transform and choosing your desired transformation. |
But wait, there’s more! You also have an option for choosing a Uniform or Non-Uniform scale change. Well, no, choosing Uniform won’t dress up the object in khakis. Instead, the object acts as if you pressed some super Shift key and ends up looking like a bigger or smaller version of the original, identically proportioned (nary a squish anywhere). A Non-Uniform scale change enables you to enter separate scale percentages for horizontal or vertical measurements. In addition to scaling objects themselves, you can also scale patterns and/or strokes and effects, if your object(s) contains any of these attributes. See Chapter 5 for more on patterns and strokes and Chapter 11 for more on effects.
| Tip? |
Not content with scaling from the center? The two-click method of using the Scale tool may soothe your yearning for alternatives. It enables you to move the origin point around the screen before scaling. The origin point is a place tacked to the Artboard around which the rest of the artwork scales. Normally, the origin point is in the middle of the selection, but you can put the origin point anywhere, even outside the selection! Just select the Scale tool from the Toolbox and click once before you do the click-and-drag routine to scale the object. Illustrator resets the origin point to the location where you single-clicked. |
| Tip? |
If you drag back across the origin point (or the middle if you didn’t set one) while using the Scale tool, you may well flip the artwork over. That’s a little disconcerting, but as long as you don’t release the mouse button, you can always drag back and fix it. If you do release the mouse button, you can undo (choose Edit→Undo). |
Rotate
Spinning your artwork around in circles is a good way to whittle away an afternoon. Sometimes, I just sit, click, and spin, watching the artwork rotate on-screen. It’s mesmerizing. Then again, I don’t really get out all that much.
You can use the funky corner arrows in the bounding box (which shows up when you have something selected with the regular Selection tool) or by using the Rotate tool. The Rotate tool (like the Scale tool) enables you to set the origin point, which is the location the artwork rotates around. Double-clicking the Rotate tool also enables you to set a specific angle of rotation. Figure 12-5 shows artwork before and after it’s rotated with the Rotate tool.

Figure 12-5: The origial artwork (left) and after it's rotated (right).
Reflect
Using the Reflect command, you can flip a selection over any axis, making a mirror image. Figure 12-6 shows original artwork before and after it’s flipped over a 90? axis.

Figure 12-6: Reflecting the artwork by using the Reflect tool.
To use the Reflect tool to create a mirror image, just follow these steps:
-
Select the artwork to be reflected.
-
Choose the Reflect tool from the Toolbox.
-
Press and hold the Shift key. (Release it after you release the mouse button in Step 5.)
The Shift key constrains the reflection to a 45? angle, which makes a horizontal reflection easier to accomplish. (Who knew it took so much work to be a beam of light? Other than Einstein. . . .)
-
Click the far-right edge of the selected artwork and drag to the left.
-
Release the mouse button (and then the Shift key) after the artwork “flips” over.
But that’s not all! If you act now and double-click the Reflect tool, you get the Reflect dialog box (shown in Figure 12-7) absolutely free! Here are its exciting capabilities:

Figure 12-7: The Reflect dialog box.
-
Horizontal: Select this radio button to flip the image upside down while you reflect it.
-
Vertical: Select this radio button to flip the image over while you reflect it.
-
Angle: Select this radio button to rotate the image to a specified, um, angle while you reflect the image.
Shear
Most programs call this skew, but Illustrator takes the high road and uses a lofty aviation term. It’s commonly used for creating cast shadows (the kind that fall away from an object, like your own shadow does on a sidewalk on a sunny afternoon, also known as perspective shadows) or cast reflection (like a still lake reflecting autumn trees).
The Shear tool can be tricky to use because it can quickly zip out of control and turn your artwork from a mild-mannered logo into something resembling Timothy Lear’s nightmares. When you click and drag with the Shear tool, everything on the side of the origin point moves to where you drag it while everything on the other side of the origin point moves an equal distance in the opposite direction. The artwork in between distorts accordingly, and you get a slanted version of your artwork. If you drag too far or in the wrong direction, it’s back to the land of funky spastic visions of inkblots.
| Tip? |
To make the Shear tool easier to use, always use the two-click method. Before you drag with the Shear tool, click at the edge of the selected artwork to set the origin point. When you do this, you only have to pay attention to your artwork shearing in one direction. The overall effects are the same, but you don’t have to worry about the artwork shearing in both directions. |
To use the Shear tool:
-
Select the artwork to be sheared.
-
Choose the Shear tool from the Toolbox.
The Shear tool hides behind the Scale tool in the Toolbox. Click and hold on the Scale tool, and the Shear tool pops out from behind it.
-
Click once at the edge of the artwork to be sheared.
This sets the origin point, making the Shear tool easier to control.
-
Drag with the Shear tool.
The artwork shears, or distorts, to look slanted, as shown in Figure 12-8.

Figure 12-8: Original artwork (left) and after shearing (right). Yeah, that’s attractive.







