Converting Type to Paths
Converting Type to Paths
The type possibilities in Illustrator are nigh infinite. To make them truly infinite, you need take only one step — convert the type to paths. You gain absolute control over every point of every letter of every word of type.
| Remember? |
Edit carefully and spell-check the text before you convert it. After you convert text to a path, you can’t edit it as type. You also can’t highlight it with the Type tool and retype it, change the font, or anything editorial like that. |
You may want to make this conversion for the following reasons:
-
UTo manipulate type like you do any other object in Illustrator: Type stops being type and becomes just another Illustrator path, at which point you can do absolutely anything to it that you can do to other paths, specifically using the Direct Selection tool on individual points and segments of those paths.
-
UTo bypass the need for the font files associated with the type: If you give someone a graphic file containing a type that isn’t installed on the recipient’s computer, the graphic won’t display or print properly if opened in Illustrator or placed into a page-layout program. Converting the type to paths creates a file that displays and prints exactly as you created it, regardless of the fonts installed on the recipient’s computer.
Tip? This action is also a good way to make sure that the text can’t be retyped. You should always convert text to paths for any logo that you send to other people, which helps guarantee that the logo always looks how you created it.
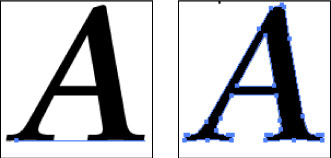
To convert type to paths, as shown in Figure 14-29, follow these steps:

Figure 14-29: Left: The letter A as type. Right: The letter A converted to paths.
-
1.Use the Selection tool to select the type that you want to convert to a path.
Okay, you’re altering type, so you should be able to do this by using the Type tool — but you can’t. This is just one of those little frustrations that have been around for years in Illustrator.
-
2.Choose Type→Create Outlines.
All the points that make up the type suddenly appear, enabling you to edit the type while you edit any other object in Illustrator (as shown in Figure 14-30). Why the name Create Outlines? Only some long-gone Adobe programmer knows for sure. A better name may be Create Paths from Text, which is what this command really does.

Figure 14-30: Here’s the letter A after the points are moved and a gradient fill is applied.







