Inserting and editing media objects
Inserting and editing media objects
You can insert Flash SWF files or objects, QuickTime or Shockwave movies, Java applets, ActiveX controls, or other audio or video objects in a Dreamweaver document.
To insert a media object in a page:
- Place the insertion point in the Document window where you want to insert the object.
- Insert the object by doing one of the following:
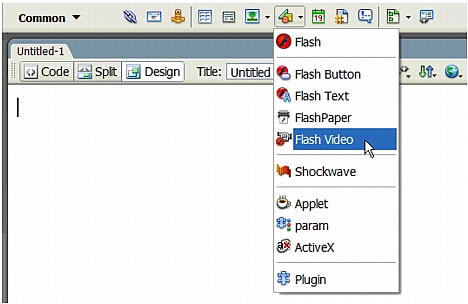
- In the Common category of the Insert bar, click the Media button and select the button for the type of object you want to insert.

- Select the appropriate object from the Insert > Media submenu.
- If the object you want to insert is not a Flash, Shockwave, Applet, or ActiveX object, use the Netscape Navigator plug-in button (the puzzle piece icon in the Insert bar) to insert it. For more information, see Inserting Netscape Navigator plug-in content.
In most cases, a dialog box appears letting you select a source file and specify certain parameters for the media object.
TIP
To prevent such dialog boxes from appearing, select Edit > Preferences > General (Windows) or Dreamweaver> Preferences > General (Macintosh) and deselect the Show Dialog When Inserting Objects option. To override whatever preference is set for showing dialog boxes, hold down the Control (Windows) or Option (Macintosh) key while inserting the object. (For example, to insert a placeholder for a Shockwave movie without specifying the file, hold down Control or Option and either click the Shockwave button in Media pop-up menu of the Common Insert bar, or select Insert > Media > Shockwave.)
- In the Common category of the Insert bar, click the Media button and select the button for the type of object you want to insert.
- Complete the Select File or Insert Flash dialog box.
- Click OK.
The Object Tag Accessibility Attributes dialog box appears if you have activated the dialog box in Preferences (see Optimizing the workspace for accessible page design).

- If the Object Tag Accessibility Attributes dialog box appears, complete the dialog box and click OK.
For more information, see Setting the Object Tag Accessibility Attributes dialog box options.
The media object appears in the document.
NOTE
If you click Cancel, a media object placeholder appears in the document, but Dreamweaver does not associate accessibility tags or attributes with it.
To specify a source file, or to set dimensions and other parameters and attributes, use the Property inspector for each object. For information about editing accessibility attributes for an object, see Editing accessibility attributes for media objects.
 |  |





