Adding and removing rows and columns
Adding and removing rows and columns
To add and remove rows and columns, use the Modify > Table or column header menu.
TIP |
|
Pressing Tab in the last cell of a table automatically adds another row to the table. |
To add a single row or column:
- Click in a cell.
- Do one of the following:
- Select Modify > Table > Insert Row or Modify > Table > Insert Column.
A row appears above the insertion point or a column appears to the left of the insertion point.
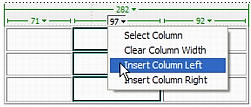
- Click the column header menu, and then select Insert Column Left or Insert Column Right.

A column appears to the left or right of the insertion point.
- Select Modify > Table > Insert Row or Modify > Table > Insert Column.
To add multiple rows or columns:
- Click in a cell.
- Select Modify > Table > Insert Rows or Columns.
The Insert Rows or Columns dialog box appears.
- Select Rows or Columns, then complete the dialog box.
For more information, see Setting the Insert Rows or Columns dialog box options.
- Click OK.
The rows or columns appear in the table.
To delete a row or column, do one of the following:
- Click in a cell within the row or column you want to delete, then select Modify > Table > Delete Row or Modify > Table > Delete Column.
- Select a complete row or column (see Selecting rows or columns), then select Edit > Clear or press the Delete key.
The entire row or column disappears from the table.
To add or delete rows or columns using the Property inspector:
- Select the table (see Selecting a table).
- In the Property inspector (Windows > Properties), do one of the following:
- Increase or decrease the Rows value to add or delete rows.
Dreamweaver adds and removes rows at the bottom of the table.
- Increase or decrease the Cols value to add or delete columns.
Dreamweaver adds and removes columns at the right side of the table.
NOTE
Dreamweaver does not warn you if you are deleting rows and columns that contain data.
- Increase or decrease the Rows value to add or delete rows.
Related topics
- Splitting and merging cells
- Inserting a repeating table
- Displaying multiple recordset results
 |  |





