Look at the code
Look at the code
Dreamweaver lets you view your page in either of two ways: Design view (where the document looks much like it would look in a browser), or Code view (where you can see the underlying HTML code). You can also use a split view that shows both Code and Design views simultaneously.
- Make sure the index.html file is open in the Document window.
NOTE
If you did not complete the index.html file by doing the previous tutorials, see the introduction of this tutorial for how to proceed.
- In the Document toolbar, click Show Code and Design Views (which is labeled Split).

NOTE
If the Document toolbar isn’t already visible, select View > Toolbars > Document.
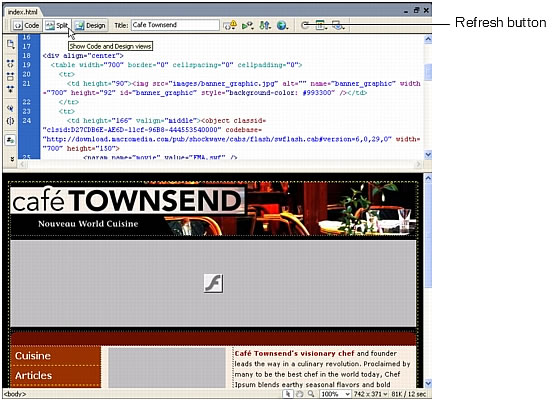
The window splits, showing both the Design view and the underlying HTML code.

You can edit the code in Code view. Changes you make to the code don’t appear in Design view until you either click Refresh in the Document toolbar, or click anywhere in Design view.
- (Optional) To show Design view only, click Design view.
- (Optional) To show Code view only, click Code view.
When you’re working on your own pages, you can use whichever view is most comfortable for you. Most of the tutorials in this guide assume that you’re using Design view.
 |  |





