Apply the rule
Apply the rule
- With the index.html page open in the Document window, click the word Cuisine so that the insertion point is somewhere in the word.

- In the tag selector, click the rightmost <a> tag.
This action selects all of the text for the specified <a> tag, or link.

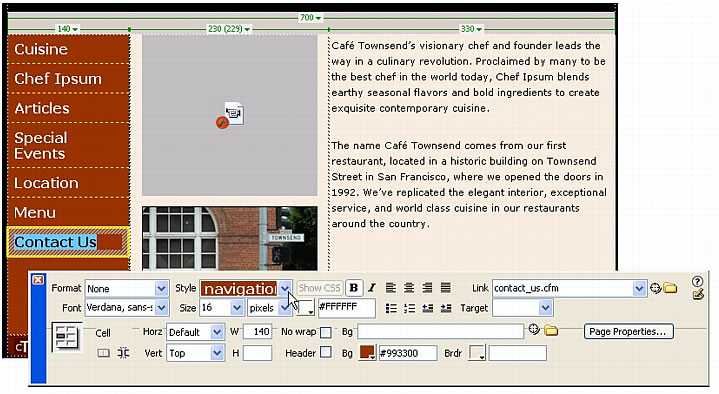
- In the Property inspector (Window > Properties), select navigation from the Style pop-up menu.
In the Document window, the appearance of the Cuisine text changes entirely. The text is now formatted as a navigation bar button, according to the properties of the .navigation rule that you defined in the previous section.

- Repeat step 1 through 3 for each of the individual links in the navigation bar.
You must assign a navigation class style to each <a> tag or link, so it’s important that you use the tag selector to select each link individually, and then assign the class styles one at a time.

If you’re having trouble formatting the link text, make sure that a space (not a return) is between each linked word or words. Also make sure that the space between two links is not itself linked. If it is, carefully select the linked space, clear the Link text box in the Property inspector, and press Enter (Windows) or Return (Macintosh).
- When you’ve finished formatting all of the words for the navigation bar, save the page, and then preview your work in a browser (File > Preview in Browser).
You can click on the links to make sure they work.
 |  |





