Preview your page in a browser
Preview your page in a browser
The Design view gives you a rough idea of what your page will look like on the web, but you must preview the page in a browser to see the definitive end result. Though browsers in general produce the same results, each browser version can display HTML pages somewhat differently. Dreamweaver attempts to produce HTML that will look as similar as possible from one browser to another; but sometimes differences can’t be avoided. Thus, previewing your work in a browser is the only way for you to see what your site visitors will see after you publish your pages.
- Make sure the index.html file is open in the Document window.
- Press the F12 key (Windows) or Option+F12 (Macintosh).
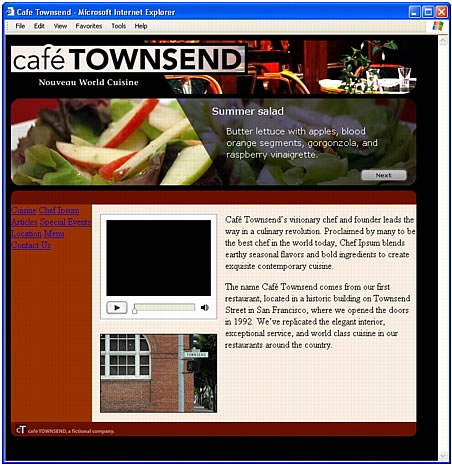
Your primary browser starts if it’s not running already and displays the index page.

NOTE
Dreamweaver automatically detects your primary browser and uses that for previewing. If the preview doesn’t appear, or if it doesn’t appear in the browser you expect, switch back to Dreamweaver (if necessary) and select File > Preview in Browser > Edit Browser List. When the Preview in Browser Preferences dialog box appears, add the correct browser to the list. For more information, click the Help button in the Preferences dialog box.
- (Optional) Switch back to Dreamweaver to make any necessary changes.
Then save your work and press the F12 key again to make sure your changes took effect.
You now have a web page full of content. The next step is to format some of the content to make it more appealing. In the next tutorial, you’ll learn how to use CSS to format the text that you added.
 |  |





