Create a new CSS rule
Create a new CSS rule
In this section you’ll use the CSS Styles panel to create a custom CSS rule, or class style. Class styles let you set style attributes for any range or block of text, and can be applied to any HTML tag. For more information on different types of CSS rules, see Learn about CSS.
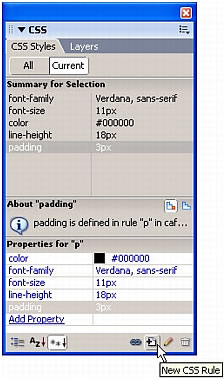
- In the CSS Styles panel, click New CSS Rule in the lower-right corner of the panel.

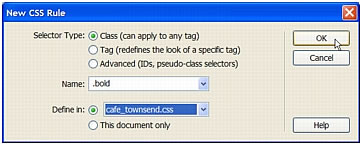
- In the New CSS Rule dialog box, select Class from the Selector Type options. It should be selected by default.
- Enter .bold in the Name text box.
Make sure that you type the period (.) before the word "bold." All class styles must start with a period
- Select cafe_townsend.css from the Define In pop-up menu. It should be selected by default.

- Click OK.
The CSS Rule Definition dialog box appears, indicating that you are creating a class style called .bold in the cafe_townsend.css file.
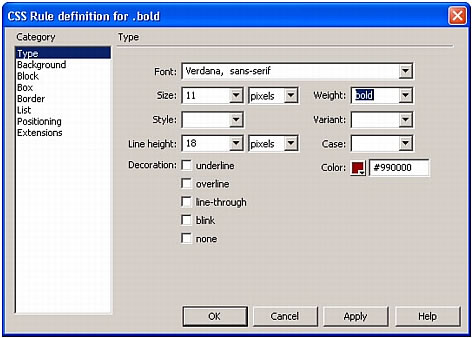
- In the CSS Rule Definition dialog box, do the following:
- In the Font text box, enter Verdana, sans-serif.
- In the Size text box, enter 11 and select pixels from the pop-up menu immediately to the right.
- In the Line Height text box, enter 18 and select pixels from the pop-up menu immediately to the right.
- Select bold from the Weight pop-up menu.
- Enter #990000 in the Color text box
 .
.TIP
For more information about any CSS property, check the O’Reilly reference guide included with Dreamweaver. To display the guide, select Help > Reference and select O’Reilly CSS Reference from the pop-up menu in the Reference panel.
- Click OK.
- Click All at the top of the CSS Styles panel.
- Click the plus (+) button next to the cafe_townsend.css category if the category isn’t already expanded.
You’ll see that Dreamweaver added the .bold class style to the list of rules defined in the external style sheet. If you click the .bold rule in the All Rules pane, the rule’s properties appear in the Properties pane. The new rule also appears in the Style pop-up menu in the Property inspector.
 |  |





