The Property inspector
The Property inspector
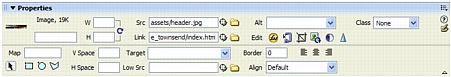
The Property inspector lets you examine and edit the most common properties for the currently selected page element, such as text or an inserted object. The contents of the Property inspector vary depending on the element selected. For example, if you select an image on your page, the Property inspector changes to show properties for the image (such as the file path to the image, the width and height of the image, the border around the image, if any, and so on).

The Property inspector is at the bottom of the workspace by default, but you can dock it at the top of the workspace if you want. Or, you can make it a floating panel in the workspace. For more information about moving the Property inspector, see Docking and undocking panels and panel groups in Using Dreamweaver.
For more information about using the Property inspector, see Using the Property inspector in Using Dreamweaver.
 |  |





