The Property inspector and text formatting
The Property inspector and text formatting
The text Property inspector lets you format the currently selected text. As you format text using the Property inspector, Dreamweaver keeps track of the formatting properties you assign to each text element, and assigns each a label using the naming convention: Style1, Style2, Style3, Stylen. If you assign the same formatting attributes to two or more text elements, Dreamweaver labels those elements with the same title, eliminating redundant style names. The label Dreamweaver applies to a given body of text can then be applied using the Style pop-up menu, letting you build a library of styles within a page, and apply those same styles by simply selecting the text element in the page and selecting a style from the Styles pop-up menu. You can rename styles with more meaningful labels, such as Heading1, Heading2, Body, and TableBody.
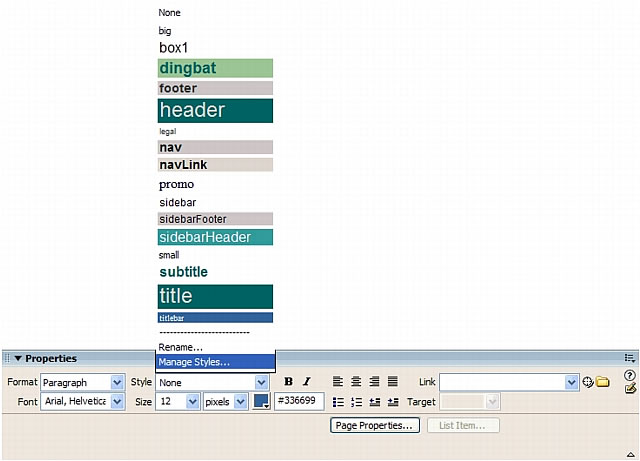
The Style pop-up menu displays both the names of styles in your page, as well as a preview of the style’s properties. The properties shown in the preview are font family, font size, font weight, text color, and background color.

Related topics
- Formatting paragraphs
- Setting and changing fonts and styles
- Renaming a style
- Using Cascading Style Sheets to format text
 |  |





