Making column widths in code consistent with visual widths
Making column widths in code consistent with visual widths
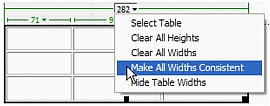
If you see two numbers for a column’s width, then the column width set in the HTML code does not match the column’s apparent width on the screen. You can make the width specified in the code match the visual width. For more information, see About tables.
To make widths consistent:
- Click in a cell.
- Click the table header menu, then select Make All Widths Consistent.

Dreamweaver resets the width specified in the code to match the visual width.
Related topics
- Resizing a table
- Resizing columns and rows
- Clearing set widths and heights
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2023. All rights reserved.





