Document-relative paths
Document-relative paths
Document-relative paths are the most appropriate paths to use for local links in most websites. They’re particularly useful when the current document and the linked document are in the same folder and are likely to remain together. You can also use a document-relative path to link to a document in another folder by specifying the path through the folder hierarchy from the current document to the linked document.
The basic idea of document-relative paths is to omit the part of the absolute URL that is the same for both the current document and the linked document, providing only the portion of the path that differs.
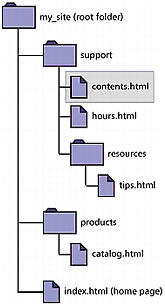
For example, suppose you have a site with the following structure:

You create links from contents.html to other files as follows:
- To link from contents.html to hours.html (both files are in the same folder), the filename is the relative path: hours.html.
- To link to tips.html (in the subfolder named resources), use the relative path resources/tips.html.
Each forward slash (/) represents moving down one level in the folder hierarchy.
- To link to index.html (in the parent folder, one level above contents.html), use the relative path ../index.html.
Each ../ represents moving up one level the folder hierarchy.
- To link to catalog.html (in a different subfolder of the parent folder), use the relative path ../products/catalog.html.
The ../ moves up to the parent folder; the products/ moves down into the products subfolder.
When you move a group of files as a group--for example, when you move an entire folder, so that all the files inside that folder retain the same relative paths to each other--you don’t need to update document-relative links between those files. However, when you move an individual file that contains document-relative links, or an individual file that’s linked to by a document-relative link, you do need to update those links. (If you move or rename files using the Files panel, Dreamweaver updates all relevant links automatically.)
Related topics
- Setting the relative path of new links
- Setting Local Info category options
 |  |





