Defining form parameters
Defining form parameters
Form parameters store retrieved information that is included in the HTTP request for a web page. If you create a form that uses the POST method, the data submitted by the form is passed to the server. Before you begin, make sure you pass a form parameter to the server. For more information, see Obtaining Data for Your Page and
To define a form parameter:
- In the Document window, open the page that will use the variable.
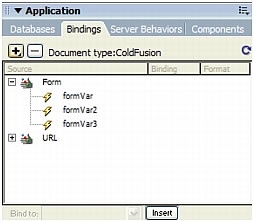
- Select Windows > Bindings to display the Bindings panel.
- In the Bindings panel click the Plus (+) button and select one of the following from the pop-up menu:
Document Types
Menu item in Bindings panel for form variable
ASP
Request Variable > Request.Form
ColdFusion
Form Variable
JSP
Request Variable
PHP
Form Variable
The Form Variable dialog box is displayed. Enter the name of the form variable in the dialog box and click OK. The form parameter name is normally the name of the HTML form field or object used to obtain its value.
- The form parameter appears in the Bindings panel.

After you define the form parameter as a content source, you can use its value in your page. For more information, see Obtaining Data for Your Page.
Related topics
- About dynamic content sources
- Understanding URL and form parameters
- Defining URL parameters
 |  |





