Add a rollover effect
Add a rollover effect
Now you’ll add a rollover effect so that the background color of the navigation bar blocks change whenever the mouse pointer passes over one of the links. To add a rollover effect, add a new rule that contains the :hover pseudo-class.
ABOUT... |
|
About the :hover pseudo-class A pseudo-class is a means of affecting certain elements in an HTML document, based not on the HTML code of the document itself, but on other external conditions applied by the web browser. Pseudo-classes can be dynamic, in the sense that an element on the page may acquire or lose the pseudo-class while a user interacts with the document. The :hover pseudo-class affects a change in a formatted page element when the user holds the mouse over the element. For example, when the :hover pseudo-class is added to the .navigation class style (.navigation:hover) to create a new rule, all text elements that the .navigation rule formats change according to the .navigation:hover rule’s properties. |
- Open the cafe_townsend.css file.
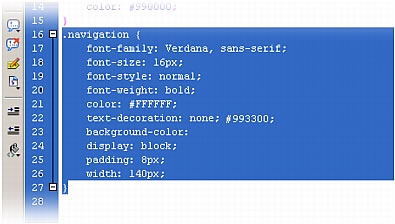
- Select the entire .navigation rule.

- Copy the text (Edit > Copy).
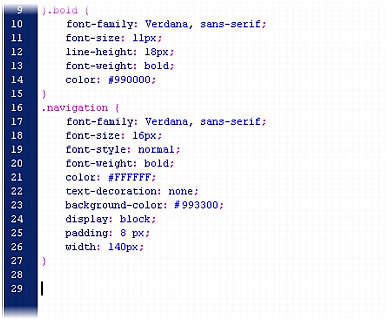
- Click once at the end of the rule and press Enter (Windows) or Return (Macintosh) a few times to create some space.

- Paste (Edit > Paste) the copied text in the space you just created.
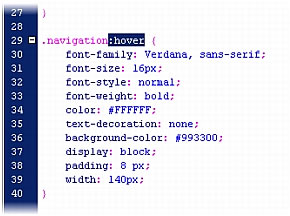
- Add the :hover pseudo-class to the pasted .navigation selector, as follows:

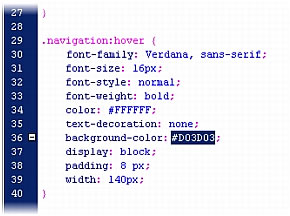
- In the new .navigation:hover rule, replace the current background-color (#993300) with #D03D03.

- Save the file and close it.
- Open the index.html file in the Document window and preview the page in a browser (File > Preview in Browser).
When you hold the mouse over any of the links, you can see the new rollover effect.
 |  |





