Finding and displaying the requested record on the detail page (ASP.NET)
Finding and displaying the requested record on the detail page (ASP.NET)
After completing the master page (see Opening a detail page and passing a record ID (ASP.NET), you must find the requested record in the database and display it on the detail page. The procedure consists of defining a DataSet on the detail page to hold a single record--the record requested by the master page--and binding the DataSet columns to the page.
To find and display the requested record on the detail page:
- Switch to the detail page.
If one doesn’t exist, select File > New > Dynamic, select an ASP.NET page format, and click Create. A blank .aspx page opens in Dreamweaver.
- In the Bindings panel (Window > Bindings), click the Plus (+) button and select DataSet (Query) from the pop-up menu.
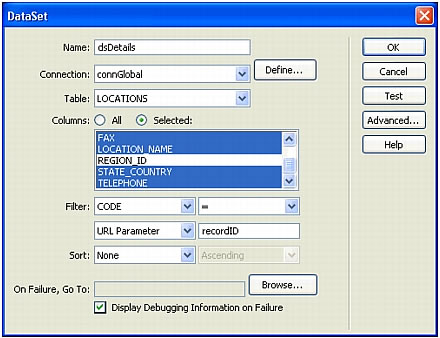
The simple DataSet dialog box appears. If the advanced DataSet dialog box appears instead, click Simple to switch to the simple DataSet dialog box.
- Name the DataSet, and select a connection and database table that will provide data to your DataSet.
- In the Columns area, select the table columns to include in the DataSet.
The DataSet can be identical to or different from the DataSet on the master page. Usually a detail page DataSet has more columns to display more detail.
If the DataSets are different, make sure the DataSet on the detail page contains at least one column in common with the DataSet on the master page. The common column is usually the record ID column, but it can also be the join field of related tables.
To include only some of the table’s columns in the DataSet, select the Selected option and select the desired columns by Control-clicking (Windows) or Command-clicking (Macintosh) them in the list.
- Complete the Filter section as follows to find and display the record specified in the URL parameter passed by the master page:
- From the first pop-up menu in the Filter area, select the column in the DataSet containing values that match the value of the URL parameter passed by the master page.
For example, if the URL parameter contains a record ID number, select the column containing record ID numbers. In the example discussed in the previous section, the DataSet column called CODE contains the values that match the value of the URL parameter passed by the master page.
- Select the equal sign (if it is not already selected) from the pop-up menu beside the first menu.
- Select URL Parameter from the third pop-up menu.
The master page uses a URL parameter to pass information to the detail page.
- Enter the name of the URL parameter passed by the master page in the fourth box.
For example, if the URL that the master page used to open the detail page included the suffix locationDetail.aspx?recordID=CBR, then enter
recordID.
The DataSet dialog box should look as follows:

- From the first pop-up menu in the Filter area, select the column in the DataSet containing values that match the value of the URL parameter passed by the master page.
- Click OK.
The DataSet appears in the Bindings panel.
- Bind the DataSet columns to the detail page by selecting the columns in the Bindings panel (Window > Bindings) and dragging them onto the page.
For more information, see Making text dynamic.
The ASP.NET master/detail page set is done.
After creating master/detail pages, you can use the Server Behaviors panel (Window > Server Behaviors) to modify the various building blocks.
 |  |





