Associating Design Notes with files
Associating Design Notes with files
You can create a Design Notes file for each document or template in your site. You can also create Design Notes for applets, ActiveX controls, images, Flash content, Shockwave objects, and image fields in your documents.
NOTE |
|
If you add Design Notes to a template file, documents you create with the template do not inherit the Design Notes. |
To add Design Notes to a document:
- Do one of the following:
- Open the file in the Document window, then select File > Design Notes.
- In the Files panel, right-click (Windows) or Control-click (Macintosh) the file, then select Design Notes.
NOTE
If the file resides on a remote site, you must first check out or get the file, then select it in the local folder (see Checking files into and out of a remote folder or Getting and putting files to and from your server).
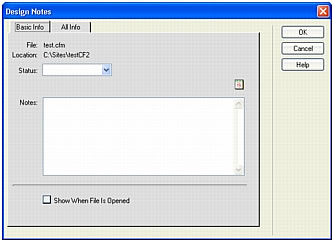
The Design Notes dialog box appears.

- Complete the dialog box.
For more information, see Setting the Design Notes dialog box options.
- Click OK to save the notes.
Dreamweaver saves your notes to a folder called _notes, in the same location as the current file. The filename is the document’s filename, plus the extension .mno.
For example, if the filename is index.html, the associated Design Notes file is named index.html.mno.
Related topics
- About Design Notes
- Enabling and disabling Design Notes for a site
- Working with Design Notes
 |  |





