About setting page properties
About setting page properties
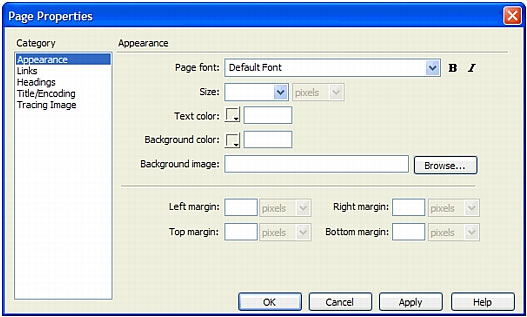
For each page you create in Dreamweaver, you can specify layout and formatting properties using the Page Properties dialog box (Modify > Page Properties). The Page Properties dialog box lets you specify the default font family and font size, background color, margins, link styles, and many other aspects of page design. You can assign new page properties for each new page you create, and modify those for existing pages
By default Dreamweaver formats text using CSS (Cascading Style Sheets). You can change the page-formatting preferences to HTML formatting using the Preferences dialog box (Edit > Preferences). When using CSS page properties, Dreamweaver uses CSS tags for all properties defined in the Appearance, Links, and Headings categories of the Page Properties dialog box. The CSS tags defining these attributes are embedded in the head section of the page.
NOTE |
|
The page properties you choose apply only to the active document. If a page uses an external CSS style sheet, Dreamweaver will not overwrite the tags set in the style sheet, as this affects all other pages using that style sheet. |

CSS versus HTML page properties
By default, Dreamweaver uses CSS to assign page properties. If you want to use HTML tags instead, you must specify this in the Preferences dialog box (see Specifying HTML instead of CSS for more information).
If you choose to use HTML instead of CSS, the Property inspector still displays the Style pop-up menu. However, the font, size, color, and alignment controls will only show properties set using HTML tags. The values of CSS properties applied to the current selection will no longer be visible, and the Size pop-up menu will be disabled.
Related topics
- Specifying HTML instead of CSS
- Setting page properties
- Setting the Title/Encoding Page Properties options
 |  |





