Using the CSS Styles panel
Using the CSS Styles panel
You use the CSS Styles panel to view, create, edit, and remove CSS styles, as well as to attach external style sheets to documents. (For an overview of this panel, see About the CSS Styles panel.)
To open the CSS Styles panel:
- Do one of the following:
- Select Window > CSS Styles.
- Press Shift+F11.
- Click the CSS button in the Property inspector.
To edit a rule in the CSS Styles panel (Current mode):
- Click the Current button at the top of the CSS Styles panel.
- Select a text element in the current page to display its properties.
- Do one of the following:
- Double-click a property in the Summary for Selection pane to display the CSS Rule Definition dialog box, and then make your changes.
- Select a property in the Summary for Selection pane, and then edit the property in the Properties pane below.
- Select a rule in the Rules pane, and then edit the rule’s properties in the Properties pane below.
NOTE
You can change the double-clicking behavior for editing CSS, as well as other behaviors, by changing Dreamweaver preferences. For more information, see Setting CSS Styles preferences in Using Dreamweaver Help.
To edit a rule in the CSS Styles panel (All mode):
- Click the All button at the top of the CSS Styles panel.
- Do one of the following:
- Double-click a rule in the All Rules pane to display the CSS Rule Definition dialog box, and then make your changes.
- Select a rule in the All Rules pane, and then edit the rule’s properties in the Properties pane below.
- Select a rule in the All Rules pane, and then click the Edit Style button in the lower-right corner of the CSS Styles panel.
NOTE
You can change the double-clicking behavior for editing CSS, as well as other behaviors, by changing Dreamweaver preferences. For more information, see Setting CSS Styles preferences in Using Dreamweaver Help.
To add a property to a rule:
- Select a rule in the All Rules pane (All mode), or select a property in the Summary for Selection pane (Current mode).
- Do one of the following:
- If Show Only Set Properties view is selected in the Properties pane, click the Add Properties link and add a property.
- If Category view or List view is selected in the Properties pane, fill in a value for the property you want to add.
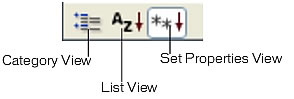
In both All and Current modes, the CSS Styles panel contains three buttons that let you alter the view in the Properties pane (the bottom pane):
Category View divides the Dreamweaver-supported CSS properties into eight categories: font, background, block, border, box, list, positioning, and extensions. Each category’s properties are contained in a list that you expand or collapse by clicking the Plus (+) button next to the category name. Set properties appear (in blue) at the top of the list.
List View displays all of the Dreamweaver-supported CSS properties in alphabetical order. Set properties appear (in blue) at the top of the list.
Set Properties View displays only those properties that have been set. Set Properties view is the default view.
In both All and Current modes, the CSS Styles panel also contains the following buttons:

Attach Style Sheet opens the Link External Style Sheet dialog box. Select an external style sheet to link to or import into your current document. For information about attaching an external style sheet, see Linking to or importing an external CSS style sheet.
New CSS Rule opens a dialog box in which you can select the type of style you’re creating--for example, to create a class style, redefine an HTML tag, or to define a CSS selector. For more information, see Creating a new CSS rule.
Edit Style opens a dialog box in which you can edit the styles in the current document or in an external style sheet. For information about updating a style sheet, see Editing a CSS rule.
Delete CSS Rule removes the selected rule or property from the CSS Styles panel, and removes the formatting from any element to which it was applied. (It does not, however, remove references to that style).
TIP |
|
Right-click (Windows) or Control-click (Macintosh) the CSS Styles panel to open a context menu of options for working with CSS style sheet commands. |
Related topics
- Applying a class style
- Linking to or importing an external CSS style sheet
- Editing a CSS style sheet
 |  |





