Cloaking and uncloaking specific file types
Cloaking and uncloaking specific file types
You can indicate specific file types to cloak, so that Dreamweaver cloaks all files ending with a specified pattern. For example, you can cloak all files ending with the .txt extension. The file types that you enter do not have to be file extensions; they can be any pattern at the end of a filename.
To cloak specific file types within a site:
- In the Files panel (Window > Files), select a select a site that has site cloaking enabled from the pop-up menu where the current site, server, or drive appears.
- Right-click (Windows) or Control-click (Macintosh), then select Settings.
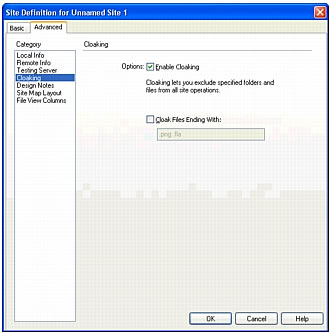
The Site Definition dialog box displays the Cloaking options.

- Select the Cloak Files Ending With checkbox.
- Enter the file types to cloak in the text box.
For example, you might enter .jpg to cloak all files with names ending in .jpg in your site.
NOTE
Separate multiple file types with one space; do not use a comma or semicolon.
- Click OK.
A red line appears through the affected files, indicating that they are cloaked.
TIP |
|
Some software creates backup files ending in a particular suffix, such as .bak. You can cloak such files. |
NOTE |
|
You can perform an operation on a specific cloaked folder by selecting the item in the Files panel and performing an operation on it. Performing an operation directly on a file or folder overrides cloaking. |
To uncloak specific file types within a site:
- In the Files panel (Window > Files), select a select a site that has site cloaking enabled from the pop-up menu where the current site, server, or drive appears.
- Right-click (Windows) or Control-click (Macintosh), then select Cloaking > Settings.
The Advanced Site Definition dialog box appears.
- Do one of the following:
- Deselect the Cloak Files Ending With checkbox to uncloak all the file types listed in the text box.
- Delete specific file types from the text box to uncloak those file types.
- Click OK.
The red lines disappear from the affected files, indicating that they are uncloaked.
Related topics
- About site cloaking
- Enabling and disabling site cloaking
- Cloaking and uncloaking site folders
- Uncloaking all folders and files
 |  |





