Understanding local and remote folder structure
Understanding local and remote folder structure
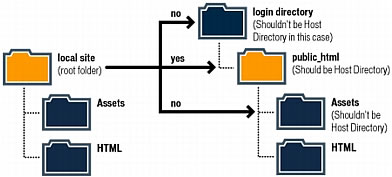
When you set up access to the remote folder for your Dreamweaver site (see Setting up a remote folder), you must determine the remote folder’s host directory. The host directory you specify should correspond to the root folder of the local folder. The following diagram shows a sample local folder on the left and a sample remote folder on the right.

If the structure of your remote folder doesn’t match the structure of your local folder, Dreamweaver uploads your files to the wrong place and the files might not be visible to site visitors. Also, your image and link paths might be broken.
The remote root directory must exist before Dreamweaver can connect to it. If you don’t have a root directory for your remote folder, create one or ask the server’s administrator to create one for you.
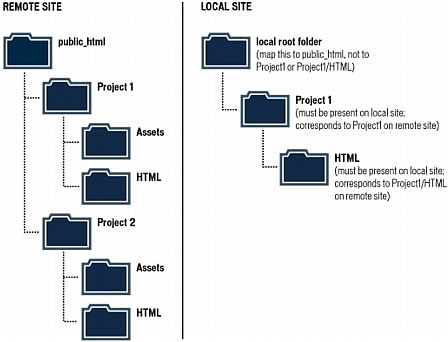
Even if you intend to edit only part of the remote site, you must locally duplicate the entire structure of the relevant branch of the remote site, from the remote site’s root folder down to the files you want to edit.
For example, if your remote site’s root folder, named public_html, contains two folders, Project1 and Project2, and you want to work only on the HTML files in Project1, you don’t need to download the files in Project2, but you must map your local root folder to public_html, not to Project1.

Related topics
- About Dreamweaver sites
- Setting up a remote folder
 |  |





