Setting image placeholder properties
Setting image placeholder properties
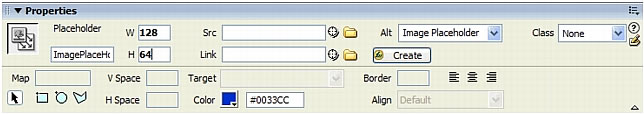
To set properties for an image placeholder, select the placeholder in the Document window; then select Window > Properties to display the Property inspector. To see all properties, click the expander arrow in the lower-right corner.
Use the Property inspector to set a name, width, height, image source, alternate text description, alignment and color for a placeholder image.

In the placeholder Property inspector, the gray text box and the Align text box are disabled. You can set these properties in the image Property inspector when you replace the placeholder with an image.
To set image placeholder properties:
- Set any of the following options:
W and H set the width and height of the image placeholder, in pixels.
Src specifies the source file for the image. For a placeholder image this text box is empty. Click the Browse button to select a replacement image for the placeholder graphic.
Link specifies a hyperlink for the image placeholder. Drag the Point-to-File icon to a file in the Site panel, click the folder icon to browse to a document on your site, or manually type the URL.
Alt specifies alternative text that appears in place of the image for text-only browsers or for browsers that have been set to download images manually. For visually impaired users who use speech synthesizers with text-only browsers, the text is spoken out loud. In some browsers, this text also appears when the pointer is over the image.
Create lets you start Fireworks to create a replacement image. The Create button is disabled unless Fireworks is also installed on your computer. For information about creating a replacement image in Fireworks, see Using Fireworks to modify Dreamweaver image placeholders.
Reset Size resets the W and H values to the original size of the image.
Color lets you specify a color for the image placeholder.
 |  |






