Resizing the Document window
Resizing the Document window
The status bar displays the Document window’s current dimensions (in pixels). To design a page that looks its best at a specific size, you can adjust the Document window to any of the predetermined sizes, edit those predetermined sizes, or create new sizes.
To resize the Document window to a predetermined size:
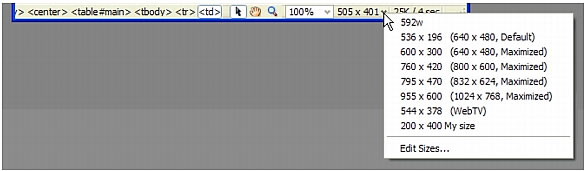
- Select one of the sizes from the Window Size pop-up menu at the bottom of the Document window.
NOTE
In Windows, you can maximize a Document window so that it fills the entire document area of the integrated window. You can’t resize a Document window when it is maximized.

The window size shown reflects the inside dimensions of the browser window, without borders; the monitor size is listed in parentheses. For example, you would use the size "536 x 196 (640 x 480, Default)" if your visitors are likely to be using Microsoft Internet Explorer or Netscape Navigator in their default configurations on a 640 x 480 monitor.
TIP |
|
For less precise resizing, use your operating system’s standard methods of resizing windows, such as dragging the lower-right corner of a window. |
To change the values listed in the Window Size pop-up menu:
- Select Edit Sizes from the Window Size pop-up menu.
- Click any of the width or height values in the Window Sizes list, then type a new value.
To make the Document window adjust only to a specific width (leaving the height unchanged), select a height value and delete it.
- Click the Description text box to enter descriptive text about a specific size.
- Click OK to save the change and return to the Document window.
To add a new size to the Window Size pop-up menu:
- Select Edit Sizes from the Window Size pop-up menu.
- Click the blank space below the last value in the Width column.
- Enter values for Width and Height.
To set the Width or Height only, simply leave one field empty.
- Click the Description field to enter descriptive text about the size you added.
- Click OK to save the change and return to the Document window.
For example, you might type SVGA or average PC next to the entry for an 800 x 600 pixel monitor, and 17-in. Mac next to the entry for an 832 x 624 pixel monitor. Most monitors can be adjusted to a variety of pixel dimensions.
 |  |





