Searching with only one search parameter
Searching with only one search parameter
If the search page submits a single search parameter to the server, then you can build the results page without SQL queries and variables. You create a basic recordset with a filter that excludes records that don’t meet the search parameter submitted by the search page.
NOTE |
|
If you have more than one search condition, you must use the advanced Recordset dialog box to define your recordset (see Searching with multiple search parameters). |
To create the recordset to hold the search results:
- Open your results page in the Document window.
If you don’t have a results page yet, create a blank dynamic page (File > New).
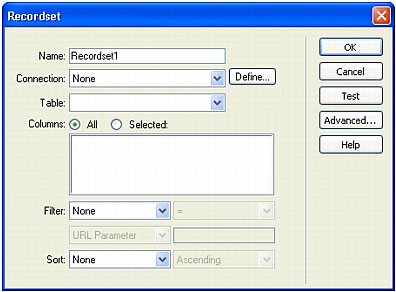
- Create a new recordset by opening the Bindings panel (Window > Bindings), clicking the Plus (+) button, and selecting Recordset from the pop-up menu.
- Make sure the simple Recordset dialog box appears.

If the advanced dialog box appears instead, switch to the simple dialog box by clicking the Simple button.
- Enter a name for the recordset and select a connection.
The connection should be to a database containing data you want the user to search.
- In the Table pop-up menu, select the table to be searched in the database.
NOTE
In a single-parameter search, you can search for records in only a single table. To search more than one table at a time, you must use the advanced Recordset dialog box and define a SQL query.
- To include only some of the table’s columns in the recordset, click Selected and select the desired columns by Control-clicking (Windows) or Command-clicking (Macintosh) them in the list.
You should include only the columns containing information you want to display on the results page.
Leave the Recordset dialog box open for now. You’ll use it next to retrieve the parameters sent by the search page and create a recordset filter to exclude records that don’t meet the parameters.
To create the recordset filter:
- From the first pop-up menu in the Filter area, select a column in the database table in which to search for a match.
For example, if the value sent by the search page is a city name, select the column in your table that contains city names.
- From the pop-up menu beside the first menu, select the equal sign (it should be the default).
- From the third pop-up menu, select Form Variable if the form on your search page uses the
POSTmethod, or URL Parameter if it uses theGETmethod.The search page uses either a form variable or a URL parameter to pass information to the results page.
- In the fourth text box, enter the name of the form object that accepts the search parameter on the search page.
The name of the object doubles as the name of the form variable or URL parameter. You can get the name by switching to the search page, clicking the form object on the form to select it, and checking the object’s name in the Property inspector.
For example, suppose you want to create a recordset that includes only adventure trips to a specific country. Assume you have a column in the table called
TRIPLOCATION. Also assume the HTML form on your search page uses theGETmethod and contains a menu object called Location that displays a list of countries. Here’s how your Filter section should look:
- If you want, click Test, enter a test value, and click OK to connect to the database and create an instance of the recordset.
The test value simulates the value that would otherwise have been returned from the search page. Click OK to close the test recordset.
- If you’re satisfied with the recordset, click OK.
Dreamweaver inserts a server-side script on your page that, when run on the server, checks each record in the database table. If the specified field in a record meets the filtering condition, the record is included in a recordset. The script in effect builds a recordset containing only the search results.
The next step is to display the recordset on the results page. For more information, see Displaying the results.
 |  |





