Add color to the page
Add color to the page
TIP |
|
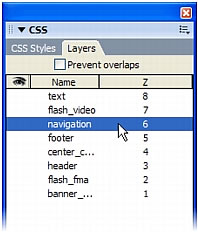
You can change the width of the Name column in the Layers panel by dragging the right border of the column title to the left or right. |
- Now you’ll add color to the page by setting background colors for some of the layers, and for the background of the entire page.Select the navigation layer by clicking its name in the Layers panel (Window > Layers).

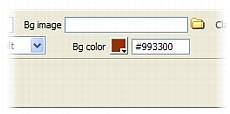
- In the Property inspector, click once inside the Background Color text box.
The text box is located directly next to the Background Color (Bg) color box.
- In the Background Color text box, enter the hexadecimal value #993300 and press Enter (Windows) or Return (Macintosh).

The background color of the navigation layer turns to reddish-brown.
- Select the flash_video layer by clicking its name in the Layers panel.
- In the Property inspector, click once inside the Background Color text box, enter the hexadecimal value #F7EEDF, and press Enter (Windows) or Return (Macintosh).
The color of the flash_video layer turns to light tan.
- Repeat the previous steps to change the color of the text layer to light tan as well.
- Once you’ve set the background colors for all three layers, click once to the right of all of your layers to make sure nothing is selected.
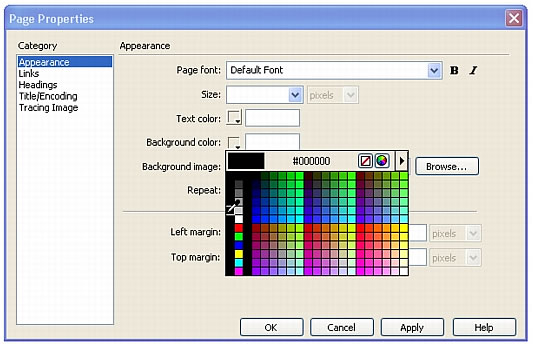
Next you’ll change the background color for the entire page by modifying page properties. The Page Properties dialog box lets you set a number of page properties, including the size and color of page fonts, the colors of visited links, page margins, and much more.
- Select Modify > Page Properties.
- In the Appearance category of the Page Properties dialog box, click the Background Color color box and select black (#000000) from the color picker.

- Click OK.
Your page background turns to black.
- Save your page.
Your CSS page layout is now complete. The layout contains a number of layers that can hold assets such as images, text, and Flash Video files. Your next step is to add the content.
If you completed Tutorial: Adding Content to Pages you know that you can use Dreamweaver to easily insert assets in your page. If you didn’t complete that tutorial, you can use the illustrations as a reference while adding content to the CSS-based page layout you just completed.
You can find the completed version of this tutorial in the cafe_townsend/completed_files/dreamweaver folder.
 |  |





