Making column widths in code consistent with visual widths
Making column widths in code consistent with visual widths
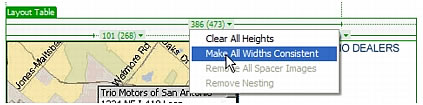
If you see two numbers for a column’s width, then the column width set in the HTML code does not match the column’s apparent width on the screen. You can make the width specified in the code match the visual width. For more information, see About viewing table and cell widths in Layout mode.
To make widths consistent:
- Click in a cell.
- Do one of the following:
- Click the table header menu, and then select Make All Widths Consistent.

- Select the table, then click the Remove All Spacers button in the Property inspector (Window > Properties).
Dreamweaver resets the width specified in the code to match the visual width.
- Click the table header menu, and then select Make All Widths Consistent.
Related topics
- Making a column autostretch or fixed-width
- Using spacer images
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2023. All rights reserved.






