Add color to the page
Add color to the page
Now you’ll add more color to the page by setting colors for some of the table cells and for the background of the page.
- Click once inside the first cell of the three-columned table.
- Click the <td> tag (cell tag) in the tag selector to select the cell.

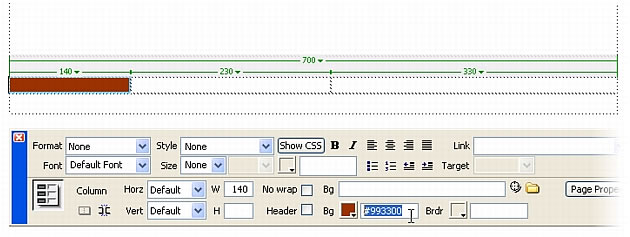
- In the Property inspector (Window > Properties), click once inside the Background Color text box.
The text box is located directly next to the Background Color (Bg) color box.
NOTE
If you cannot see the Background Color text box, click the expander arrow in the lower-right corner of the Property inspector.
- In the Background Color text box, enter the hexadecimal value #993300 and press Enter (Windows) or Return (Macintosh).

The color of the table cell turns to reddish-brown.
- Click once inside the second cell of the three-columned table.
- Click the <td> tag (cell tag) in the tag selector to select the cell.
- In the Property inspector, click once inside the Background Color text box, enter the hexadecimal value #F7EEDF, and press Enter (Windows) or Return (Macintosh).
The color of the table cell turns to light tan.
- Repeat steps 5 through 7 to change the color of the third table cell to light tan as well.
- After you have all three cell colors set, click once outside the table to deselect it.
Next you’ll change the background color for the entire page by modifying page properties. The Page Properties dialog box lets you set a number of page properties, including the size and color of page fonts, the colors of visited links, page margins, and much more.
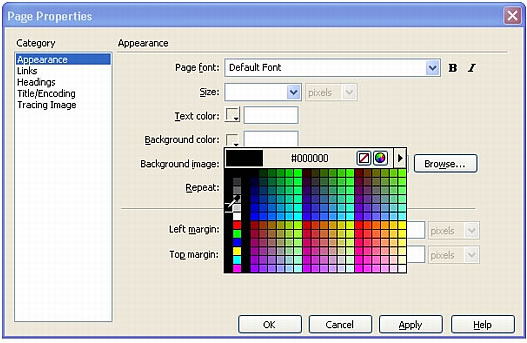
- Select Modify > Page Properties.
- In the Appearance category of the Page Properties dialog box, click the Background Color color box and select black (#000000) from the color picker.

ABOUT...
Picking colors In HTML, colors are expressed either as hexadecimal values (for example, #FF0000) or as color names (red). A web-safe color is one that appears the same in Netscape Navigator and Microsoft Internet Explorer on both Windows and Macintosh systems when using 256-color mode. There are 216 common colors, and that any hexadecimal value that combines the pairs 00, 33, 66, 99, CC, or FF (RGB values 0, 51, 102, 153, 204, and 255, respectively) represents a web-safe color.
You can select colors in Dreamweaver by entering hexadecimal values in the appropriate text boxes, or by selecting a color from the color picker. The color picker uses the 216-color web-safe palette; selecting a color from this palette displays the color’s hexadecimal value. To use the color picker, click on the color box and use the eyedropper to select a color.
You can also use the color picker to match colors. For example, if an image on your page contains a certain shade of blue and you want the background color of a table cell to match it, you can select the table cell, click on the color box to open the color picker, move the eyedropper over the blue in the image, and click the mouse button. The color picker fills the selected area with the closest match possible to the color you clicked with the eyedropper. If you select colors by this method, however, the color that the color picker chooses for you may not be a web-safe color.
- Click OK.
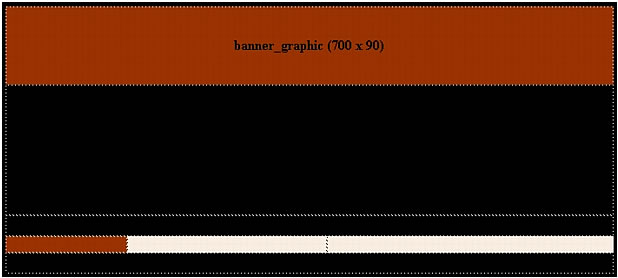
Your page background turns to black.

- Save your work.
Your page layout is now complete. The layout contains a number of tables that can hold assets such as images, text, and Flash Video (FLV) files. In the next tutorial, Tutorial: Adding Content to Pages you’ll learn how to add assets to the page using the various insertion features that Dreamweaver provides.
 |  |





