Validating HTML form data
Validating HTML form data
Dreamweaver can add JavaScript code that checks the contents of specified text fields to ensure that the user has entered the correct type of data.
This section applies to HTML forms. You can also build ColdFusion forms in Dreamweaver that validate the contents of specified fields. For more information, see Validating ColdFusion form data. For ASP.NET forms, you can insert ASP.NET validation controls in Code view. For more information, consult the ASP.NET documentation.
To validate HTML form data:
- Create a HTML form that includes at least one text field and one Submit button.
Make sure every text field you want to validate has a unique name.
- Select the Submit button.
- In the Behaviors panel (Window > Behaviors), click the Plus (+) button and select the Validate Form behavior from the list.
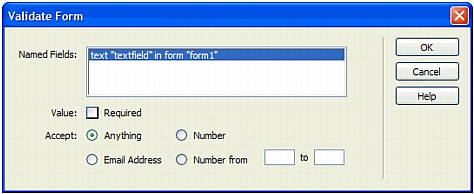
The Validate Form dialog box appears.

NOTE
The Validate Form behavior is available only if a text field has been inserted into the document.
- Set the validation rules for each text field and click OK.
For example, you might specify that a text field for a person’s age accepts only numbers. For more information, see Validate Form.
Related topics
- Using JavaScript Behaviors
- Validating ColdFusion form data
 |  |






