Aligning an image
Aligning an image
You can align an image to text, another image, a plug-in, or other elements in the same line. You can also set the horizontal alignment of an image.
To align an image:
- Select the image in Design view.
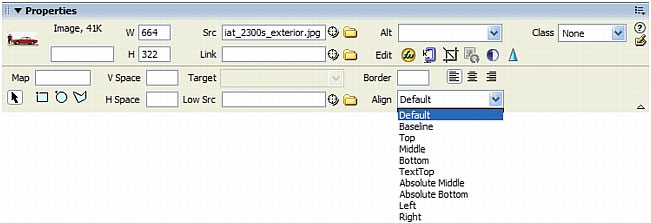
- Set the alignment attributes of the image in the Property inspector.

You can set the alignment in relation to other elements in the same paragraph or line.
NOTE |
|
HTML does not provide a way to wrap text around the contours of an image, as you can with some word processing applications. |
The following are the alignment options:
Default generally specifies a baseline alignment. (The default may vary depending on the site visitor’s browser.)
Baseline and Bottom align the baseline of the text (or other element in the same paragraph) to the bottom of the selected object.
Top aligns the top of an image to the top of the tallest item (image or text) in the current line.
Middle aligns the middle of the image with the baseline of the current line.
Text Top aligns the top of the image with the top of the tallest character in the text line.
Absolute Middle aligns the middle of the image with the middle of the text in the current line.
Absolute Bottom aligns to the bottom of the image with the bottom of the line of text (which includes descenders, as in the letter g).
Left places the selected image on the left margin, wrapping text around it to the right. If left-aligned text precedes the object on the line, it generally forces left-aligned objects to wrap to a new line.
Right places the image on the right margin, wrapping text around the object to the left. If right-aligned text precedes the object on the line, it generally forces right-aligned objects to wrap to a new line.
 |  |





