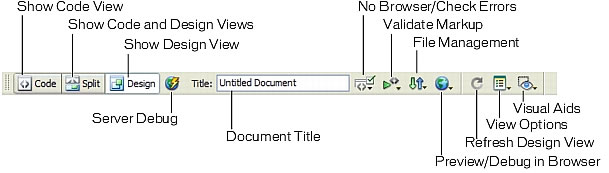
The Document toolbar
The Document toolbar
The Document toolbar contains buttons that let you toggle between different views of your document quickly: Code, Design, and a split view that shows both Code and Design view.
The toolbar also contains some common commands and options related to viewing the document and transferring it between the local and remote sites.

The following options appear in the Document toolbar:
Show Code View displays only the Code view in the Document window.
Show Code and Design Views displays Code view in part of the Document window and Design view in another part. When you select this combined view, the option Design View on Top becomes available in the View Options menu. Use this option to specify which view appears at the top of your Document window.
Show Design View displays only the Design view in the Document window.
Server Debug displays a report to help you debug the current ColdFusion page. The report includes errors, if any, in your page.
Document Title allows you to enter a title for your document, to be displayed in the browser’s title bar. If your document already has a title, it appears in this field.
No Browser/Check Errors enables you to check cross-browser compatibility.
Validate Markup lets you validate the current document or a selected tag.
File Management displays the File Management pop-up menu.
Preview/Debug in Browser allows you to preview or debug your document in a browser. Select a browser from the pop-up menu.
Refresh Design View refreshes the document’s Design view after you make changes in Code view. Changes you make in Code view don’t automatically appear in Design view until you perform certain actions, such as saving the file or clicking this button.
View Options allows you to set options for Code view and Design view, including which view should appear above the other. Options in the menu are for the current view: Design view, Code view, or both. For information about Code view options, see Setting coding preferences. For information about Design view options, see Selecting elements in the Document window, Viewing and editing head content, and Using visual guides in Dreamweaver.
Visual Aids lets you use different visual aids to design your pages.
Related topics
- Displaying toolbars
 |  |





