Upload your local files
Upload your local files
After you set up your local and remote folders, you can upload your files from your local folder to the web server. To make your pages publicly accessible, you must upload them even if the web server is running on your local computer.
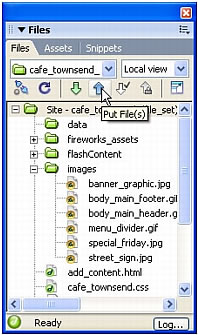
- In the Files panel (Window > Files), select the site’s local root folder (cafe_townsend).
- Click the blue Put Files arrow icon in the Files panel toolbar
.

- When Dreamweaver asks if you want to put the entire site, click OK.
Dreamweaver copies all of the files to the remote folder you defined in Define a remote folder. This operation may take some time, as Dreamweaver must upload all of the files in the site.
- Open your remote site in a browser to make sure all of the files uploaded correctly.
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2023. All rights reserved.





