Create and save a new page
Create and save a new page
After you set up a site and examine any comps, you are ready to begin building web pages. You’ll start by creating a new page, and saving it in the cafe_townsend local root folder of your website. The page eventually becomes the home page for Cafe Townsend, a fictional restaurant.
If you haven’t created the cafe_townsend local root folder, you must do so before you proceed. For instructions, see Tutorial: Setting Up Your Site and Project Files
- In Dreamweaver, select File > New.
- On the General tab of the New Document dialog box, select Basic Page from the Category list, select HTML from the Basic Page list, and click Create.
- Select File > Save As.
- In the Save As dialog box, browse to and open the cafe_townsend folder that you defined as the site’s local root folder.
In Tutorial: Setting Up Your Site and Project Files, you created this folder within a folder called local_sites.
- Enter index.html in the File Name text box and click Save.
The filename now appears in the title bar at the top of the application window.
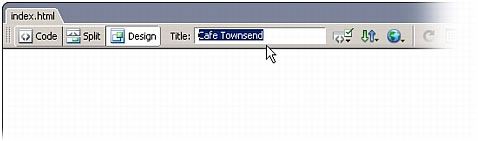
- In the Document Title text box at the top of your new document, type Cafe Townsend.

This is the title of your page (different from the filename). Your site visitors will see this title in the browser window title bar when they view the page in a web browser.
- Select File > Save to save your page.
 |  |





