Attach a style sheet
Attach a style sheet
When you attach a style sheet to a web page, the rules defined in the style sheet are applied to the corresponding elements on the page. For example, when you attach the cafe_townsend.css style sheet to the index.html page, all paragraph text (text formatted with the <p> tag in the HTML code) is formatted according to the CSS rule you defined.
- In the Document window, open the Cafe Townsend index.html file. (You can click its tab if it’s already open.)
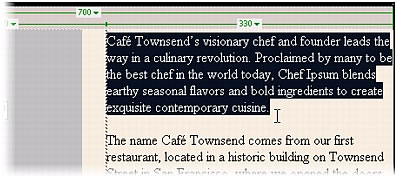
- Select the text of the first paragraph that you pasted into the page in Tutorial: Adding Content to Pages.

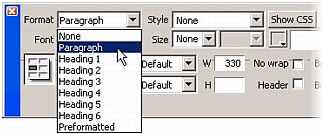
- Look in the Property inspector and make sure that the paragraph is formatted with the paragraph tag.
If the Format pop-up menu in the Property inspector says "Paragraph," the paragraph is formatted with the paragraph tag. If the Format pop-up menu in the Property inspector says "None," or something else, select Paragraph to format the paragraph.

- Repeat step 3 for the second paragraph.
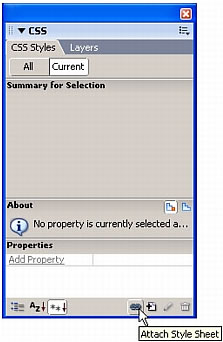
- In the CSS Styles panel (Window > CSS Styles), click the Attach Style Sheet button in the lower-right corner of the panel.

- In the Attach External Style Sheet dialog box, click Browse and browse to the cafe_townsend.css file that you created in the previous section.
- Click OK.
The text in the Document window is formatted according to the CSS rule in the external style sheet.
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2024. All rights reserved.





