Viewing assets in the Assets panel
Viewing assets in the Assets panel
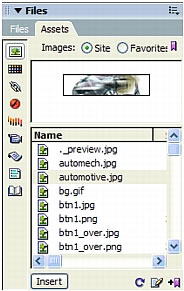
You can view and manage assets in the current site using the Assets panel. The Assets panel displays assets for the site associated with the active document in the Document window.
NOTE |
|
You must define a local site before you can view assets in the Assets panel. For more information about setting up a site, see Setting up a new Dreamweaver site. |
The Assets panel provides two views:
The Site list shows all of the assets in your site, including colors and URLs that are used in any document in your site.
The Favorites list shows only the assets you’ve explicitly chosen.
In both lists, assets are divided into categories (along the left side of the Assets panel). The Site list and the Favorites list are both available for all categories of assets except templates and library items.
NOTE |
|
Most of the Assets panel operations work the same in the Site list and in the Favorites list. There are a few tasks, however, that you can perform only in the Favorites list (see Creating and managing a list of favorite assets). |
By default, assets in a given category are listed in alphabetical order by name. You can instead list the assets by any of several other criteria or change the size of the columns. You can also preview assets in a category, and change the size of the preview area.
To open the Assets panel:
- Select Window > Assets.
The Assets panel appears. By default, the Images category is selected.

To view the Site list:
- In the Assets panel (Window > Assets), select the Site option at the top of the panel.
NOTE
In the Templates and Library categories (on the left side of the Assets panel), the Site and Favorites choices are unavailable.
To view the Favorites list:
- In the Assets panel (Window > Assets), select the Favorites option at the top of the panel.
The Favorites list is empty until you explicitly add assets to it.
NOTE
In the Templates and Library categories (on the left side of the Assets panel), the Site and Favorites choices are unavailable.
To display assets in a particular category:
- Click the appropriate icon on the left side of the Assets panel (Window > Assets).
To list assets in a different order:
- Click one of the column headings.
For example, to sort the list of images by type (so that all the GIF images are together, all the JPEG images are together, and so on), click the Type column heading.
To change the width of a column:
- Drag the line that separates two column headings.
To preview an asset:
- Select the asset in the Assets panel.
The preview area at the top of the panel shows a visual preview of the asset.
For example, when you select a movie asset, the preview area shows an icon. To view the movie, click the Play button (the green triangle) in the upper-right corner of the preview area.
To change the size of the preview area:
- Drag the splitter bar (between the preview area and the list of assets) up or down.
Related topics
- Using the Assets panel
- Refreshing the Assets panel
- Adding an asset to a document
- Selecting and editing assets
 |  |





