Inserting div tags for layout
Inserting div tags for layout
You can use div tags to create CSS layout blocks and position them in your document. This is especially useful if you have an existing CSS style sheet with positioning styles attached to your document. Dreamweaver enables you to quickly insert a div tag and apply existing styles to it.
NOTE |
|
You can use a Dreamweaver design file as a starting point for your CSS layout. Select a file from the Page Designs (CSS) category of the New Document dialog box (see Creating a document based on a Dreamweaver design file). |
To insert a div tag:
- In the Document window, place the insertion point where you want the
divtag to appear. - Do one of the following:
- Select Insert > Layout Objects > Div Tag.
- In the Layout category of the Insert bar, click the Div Tag button.

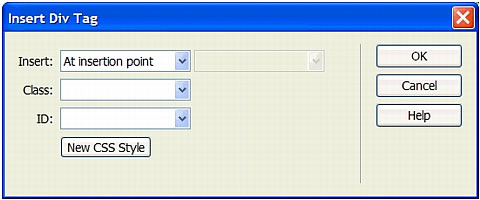
The Insert Div Tag dialog box appears.

- Complete the dialog box.
For more information, see Setting the Insert Div Tag dialog box options.
- Click OK.
The
divtag appears as a box in your document with placeholder text. When you move the pointer over the edge of the box, Dreamweaver highlights it.
If the div tag is absolutely positioned, it acts like a Dreamweaver layer. For information about working with layers, see Setting layer preferences and properties, Managing layers, or Manipulating layers.
For information about working with div tags that aren’t absolutely positioned, see Working with div tags for layout.
Related topics
- Changing the highlight color for div tags
- Working with div tags for layout
 |  |





