Creating accessible HTML forms
Creating accessible HTML forms
When you insert an HTML form object and you’ve selected the Form Object option in Accessibility preferences, Dreamweaver prompts you to enter information to make the form object accessible. You can also change accessibility attributes after inserting the object.
To add an accessible form object:
- The first time you add accessible form objects, activate the Accessibility dialog box for form objects (see Optimizing the workspace for accessible page design).
This is a one-time-only step.
- In the document, place the insertion point where you want the form object to appear.
- Select Insert > Form and select a form object to insert.
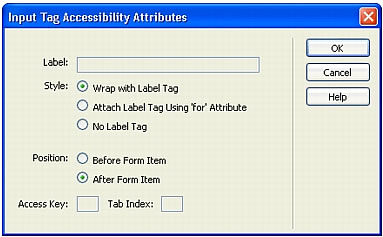
The Input Tag Accessibility Attributes dialog box appears.

- Complete the dialog box.
For more information, see Setting the Input Tag Accessibility Attributes dialog box options.
- Click OK.
NOTE
If you press Cancel, the form object appears in the document, but Dreamweaver does not associate accessibility tags or attributes with it.
- If Dreamweaver asks if you want to insert a form tag, click Yes.
The form object appears in the document.
To edit accessibility values for a form object:
- In the Document window, select the object.
- Do one of the following:
- Edit the appropriate attributes in Code view.
- Right-click (Windows) or Control-click (Macintosh), then select Edit Tag.
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2024. All rights reserved.






