Setting image properties
Setting image properties
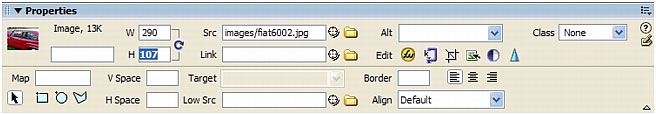
This Property inspector allows you to set properties for an image. If you do not see all of the image properties as shown in the following screen shot, click the expander arrow in the lower-right corner.

To set image properties:
- Use the text box below the thumbnail image to set a name so you can refer to the image when using a Dreamweaver behavior (such as Swap Image) or when using a scripting language such as JavaScript or VBScript.
- Set any of the following options:
W and H are the width and height of the image, in pixels. Dreamweaver automatically updates these text boxes with the image’s original dimensions when you insert an image in a page.
If you set W and H values that do not correspond to the actual width and height of the image, the image may not display properly in a browser. (To restore the original values, click the W and H text box labels, or the Reset image size button that appears to the right of the W and H text boxes in entering a new value.)
NOTE
You can change these values to scale the display size of this image instance, but this does not reduce download time, because the browser downloads all image data before scaling the image. To reduce download time and to ensure that all instances of an image appear at the same size, use an image-editing application to scale images.
Src specifies the source file for the image. Click the folder icon to browse to the source file, or type the path.
For information about dynamic image sources, see Making images dynamic.
Link specifies a hyperlink for the image. Drag the Point-to-File icon to a file in the Site panel, click the folder icon to browse to a document on your site, or manually type the URL. For information about creating links, see Creating links.
Align aligns an image and text on the same line. (See Aligning an image.)
Alt specifies alternative text that appears in place of the image for text-only browsers or for browsers that have been set to download images manually. For visually impaired users who use speech synthesizers with text-only browsers, the text is spoken out loud. In some browsers, this text also appears when the pointer is over the image.
Map Name and the Hotspot tools allow you to label and create a client-side image map. (See Using image maps.)
V Space and H Space add space, in pixels, along the sides of the image. V Space adds space along the top and bottom of an image. H Space adds space along the left and right of an image.
Target specifies the frame or window in which the linked page should load. (This option is not available when the image isn’t linked to another file.) The names of all the frames in the current frameset appear in the Target list. You can also choose from the following reserved target names:
_blankloads the linked file into a new, unnamed browser window._parentloads the linked file into the parent frameset or window of the frame that contains the link. If the frame containing the link is not nested, the linked file loads into the full browser window._selfloads the linked file into the same frame or window as the link. This target is the default, so you usually don’t need to specify it._toploads the linked file into the full browser window, thereby removing all frames.
Low Src specifies the image that should load before the main image. Many designers use a 2-bit (black and white) version of the main image because it loads quickly and gives visitors an idea of what they’re waiting to see.
Border is the width, in pixels, of the image’s border. The default is no border.
Edit starts the image editor you specified in External Editors preferences and opens the selected image. For information about setting an external image editor, see Using an external image editor.
Optimize opens the Optimization dialog box.
 For information about optimizing an image, see Optimizing a Fireworks image from Dreamweaver.
For information about optimizing an image, see Optimizing a Fireworks image from Dreamweaver.Crop
 lets you trim the size of an image, removing unwanted areas from the selected image. For information about editing images in Dreamweaver, see Editing images in Dreamweaver.
lets you trim the size of an image, removing unwanted areas from the selected image. For information about editing images in Dreamweaver, see Editing images in Dreamweaver.Resample
 lets you resample a resized image, improving its picture quality at its new size and shape. For information about editing images in Dreamweaver, see Editing images in Dreamweaver.
lets you resample a resized image, improving its picture quality at its new size and shape. For information about editing images in Dreamweaver, see Editing images in Dreamweaver.Brightness and Contrast lets you adjust the brightness and contrast settings of an image.
 For information about adjusting the brightness and contrast settings of images in Dreamweaver, see Editing images in Dreamweaver.
For information about adjusting the brightness and contrast settings of images in Dreamweaver, see Editing images in Dreamweaver.Sharpen lets you adjust the sharpness of an image.
 For information about adjusting the sharpness of images in Dreamweaver, see Editing images in Dreamweaver.
For information about adjusting the sharpness of images in Dreamweaver, see Editing images in Dreamweaver.Reset Size
 resets the W and H values to the original size of the image. This button appears to the right of the W and H text boxes when you adjust the values of the selected image.
resets the W and H values to the original size of the image. This button appears to the right of the W and H text boxes when you adjust the values of the selected image.
 |  |






