Viewing and setting frame properties and attributes
Viewing and setting frame properties and attributes
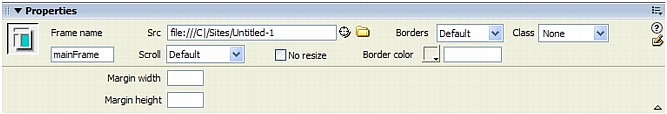
Use the Property inspector to view and set most frame properties.
You may also want to set some frame attributes, such as the title attribute (which is not the same as the name attribute), to improve accessibility. You can enable the accessibility authoring option for frames to set attributes when you create frames (see Optimizing the workspace for accessible page design), or you can set attributes after you insert a frame. To edit accessibility attributes for a frame, you can use the Tag inspector to edit the HTML code directly.
To set properties for a frameset, see Viewing and setting frameset properties.
To view or set frame properties:
- Select a frame by doing one of the following:
- Alt-click (Windows) or Shift-Option-click (Macintosh) a frame in the Document window’s Design view.
- Click a frame in the Frames panel (Window > Frames).
- In the Property inspector (Window > Properties), click the expander arrow in the lower-right corner to see all of the frame properties.

- Make changes as necessary.
For information on how to set specific options in the frame Property inspector, see Setting frame Property inspector options.
TIP
To change the background color of a frame, set the background color of the document in the frame in page properties.
To set accessibility values for a frame:
- In the Frames panel (Window > Frames), select a frame by placing the insertion point in one of the frames.
- Select Modify > Edit Tag.
The Tag editor appears.
- Select Style Sheet/Accessibility from the category list on the left.
- Enter values as desired.
- Click OK.
To edit accessibility values for a frame:
- Display Code view or Code and Design views for your document, if you’re currently in Design view.
- In the Frames panel (Window > Frames), select a frame by placing the insertion point in one of the frames.
Dreamweaver highlights the frame tag in the code.
- Right-click (Windows) or Control-click (Macintosh) in the code, then select Edit Tag.
The tag editor appears.
- Make changes as necessary.
- Click OK.
To change the background color of a document in a frame:
- Place the insertion point in the frame.
- Select Modify > Page Properties.
The Page Properties dialog box appears.
- Click the Background color pop-up menu, then select a color.
- Click OK.
Related topics
- Creating frames and framesets
 |  |





