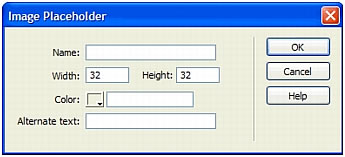
Completing the Image Placeholder dialog box
Completing the Image Placeholder dialog box
The purpose of this dialog box is to create an image placeholder graphic.

To create an image placeholder graphic:
- In the Name text box, enter text you want to appear as a label for the image placeholder. This is an optional step; leave the text box blank if you do not want a label to appear.
The name must begin with a letter and can contain only letters and numbers; spaces and high ASCII characters are not allowed.
- (Required) In the Width and Height text boxes, type a number to set the image size in pixels.
- (Optional) For Color, do one of the following to apply a color:
- Use the color picker to select a color.
- Enter the color’s hexadecimal value (for example, #FF0000).
- Enter a web-safe color name (for example, red).
- (Optional) In Alternate Text, enter text to describe the image for viewers using a text-only browser.
- Click OK.
An image placeholder appears in the document.
NOTE
An image tag is automatically inserted into the HTML code containing an empty
srcattribute.
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2023. All rights reserved.






