Opening the update page and passing the record ID (ASP.NET)
Opening the update page and passing the record ID (ASP.NET)
After creating the search page (see Searching for the record to update (ASP.NET)), you must create links that open the update page and pass the ID of the record that the user selected. The update page will use this ID to find the requested record in the database and display it.
The record ID is passed to the update page in a URL parameter. For more information, see URL parameters.
This section assumes you followed the instructions in Building a database search page (ASP.NET) so that your search page uses a DataGrid to display records.
To create links on the search page to open the update page and pass the record ID:
- Open the search page in Dreamweaver.
- Double-click the DataGrid object listed in the Server Behaviors panel (Window > Server Behaviors).
The DataGrid dialog box opens.
- In the Columns box, select the column you want to apply links to.

- Click the Change Column Type button and select Hyperlink from the pop-up menu.
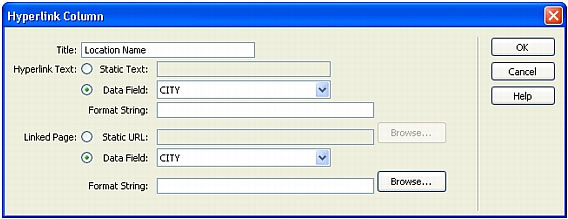
The Hyperlink Column dialog box appears.

- In the Hyperlink Text area, specify the text to be displayed in the hyperlink column.
If you want to create a generic link such as Update for each row in the DataGrid, select the Static Text option and enter the text for the link. Each row in the DataGrid will display the same text (such as Update) in the hyperlink column.
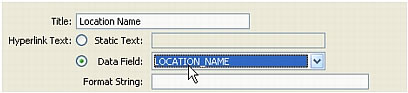
If you want to add links to data displayed in the column, select the Data Field option and select a data field in your DataSet. The data field provides the text for the links in your hyperlink column. In the following example, each row in the DataGrid will display a location name.

- In the Linked Page area, build the URL to apply to the text in the hyperlink column.
The URL not only has to open the update page, it must uniquely identify the record to display on that page.
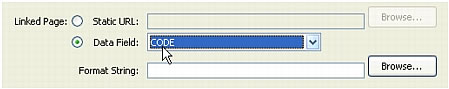
To identify the record to display on the update page, select the Data Field option and select a field in your DataSet that uniquely identifies each record. In most cases, the field will consist of a record ID number. In the following example, the field consists of unique location codes.

- In the Format String text box in the Linked Page area, click the Browse button then locate and select your update page.
Dreamweaver creates a URL to the update page that includes a URL parameter identifying the record the update page should display. Make a note of the name of the URL parameter because you’ll use it in the update page later.
For example, if you select locationUpdate.aspx as your update page, Dreamweaver creates the following URL and displays it in the Format String text box:
locationUpdate.aspx?CODE={0}In this case, Dreamweaver creates a URL parameter called CODE. Dreamweaver copies the name of the data field, but you don’t have to use that name. You can change it in the Format String text box to something more descriptive, such as recordID, as in the following example:
locationUpdate.aspx?recordID={0}The {0} element is a placeholder corresponding to the data field’s value. When the page runs, the values of the DataSet's CODE field are inserted in the corresponding rows in the DataGrid. For example, if the Canberra, Australia, rental location has the code CBR, then the following URL will be used in the Canberra row in the DataGrid:
locationUpdate.aspx?recordID=CBR
- Click OK to close the Hyperlink dialog box, and then click OK to close the DataGrid dialog box.
Dreamweaver updates the DataGrid on your page.
After creating links that open the update page and pass the ID of the record that the user selected, the update page must retrieve the record to update. See Retrieving the record to update (ASP.NET).
 |  |





