Understanding how frames and framesets work
Understanding how frames and framesets work
A frame is a region in a browser window that can display an HTML document independent of what’s being displayed in the rest of the browser window. A frameset is an HTML file that defines the layout and properties of a set of frames.
To view a set of frames in a browser, enter the URL of the frameset file; the browser then opens the relevant documents to display in the frames. The frameset file for a site is often named index.html, so that it displays by default if a visitor doesn’t specify a filename.
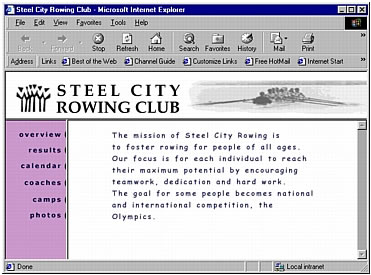
The following example shows a frame layout consisting of three frames: one narrow frame on the side that contains a navigation bar, one frame that runs along the top, containing the logo and title of the website, and one large frame that takes up the rest of the page and contains the main content. Each of these frames displays a separate HTML document.

In this example, the document displayed in the top frame never changes as the visitor navigates the site. The side frame navigation bar contains links; clicking one of these links changes the content of the main content frame, but the contents of the side frame itself remain static. The main content frame on the right displays the appropriate document for whichever link the visitor clicks on the left.
Note that a frame is not a file. It’s easy to think of the document that currently appears in a frame as an integral part of the frame, but the document isn’t actually part of the frame. The frame is a container that holds the document--any frame can display any document.
NOTE |
|
The word page can be used loosely to refer either to a single HTML document or to the entire contents of a browser window at a given moment, even if several HTML documents appear at once. The phrase "a page that uses frames," for example, usually refers to a set of frames and the documents that initially appear in those frames. |
A site that appears in a browser as a single page comprising three frames actually consists of at least four separate HTML documents: the frameset file, plus the three documents containing the content that initially appears in the frames. When you design a page using framesets in Dreamweaver, you must save each of these four files in order for the page to work properly in the browser.
Related topics
- Deciding whether to use frames
- Understanding nested framesets
 |  |





